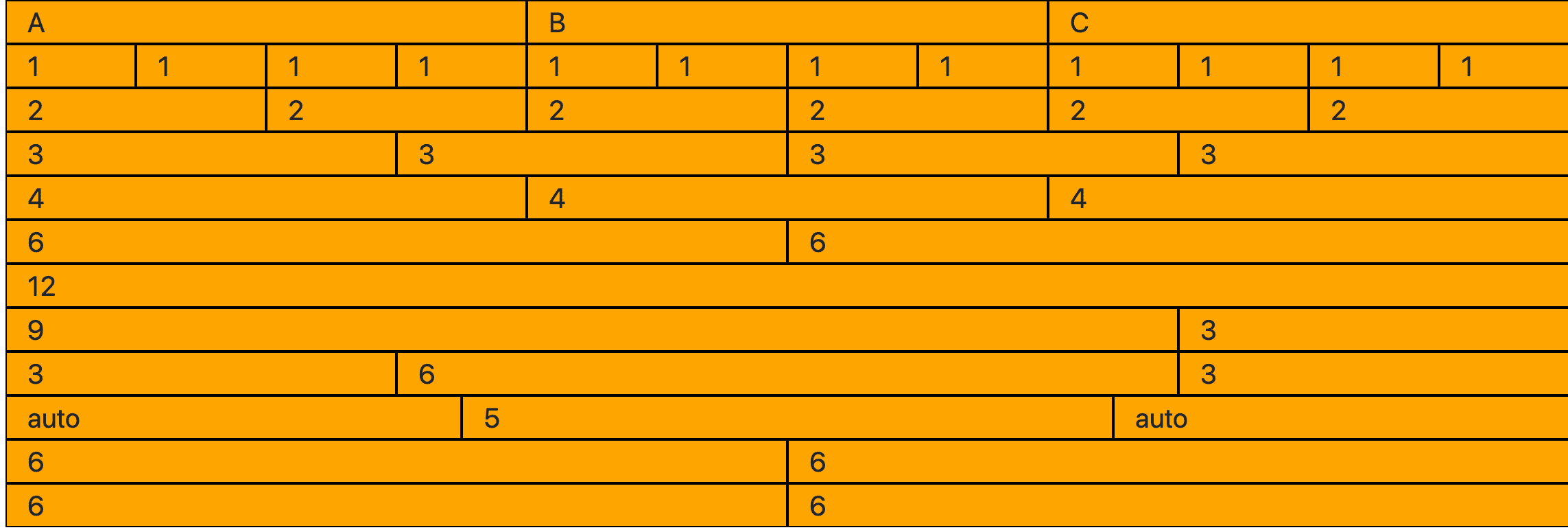
グリッドシステムの作り方
Bootstrapを使うメリットの一つのグリッドシステム
作成するもの



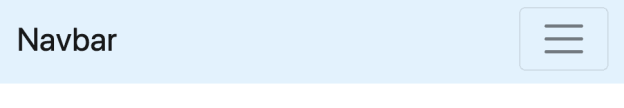
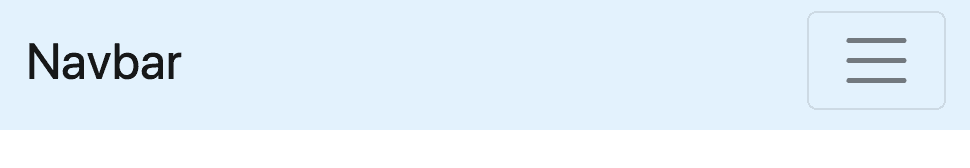
どのサイトにもあるナビバーの作り方について〜ハンバーガーメニューもあります〜。(ただし画面が小さくなったとき)


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Navibar</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<!-- 色をそれぞれ変えられる -->
<!-- <nav class="navbar navbar-expand-lg navbar-light bg-light"> -->
<!-- <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> -->
<!-- <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> -->
<!-- ナビバーの背景色を自分でカスタマイズできる -->
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;">
<!-- ハンバーガーメニューを作る=画面を狭めると出る(三)ぽいやつ -->
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 画面幅が所定のサイズ以下になったときに折りたたまれグルーピングされる。-->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<!-- スタイルをアクティブにする=黒字の状態 -->
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu1</a>
</li>
<li class="nav-item">
<!-- スタイルを無効状態にする=半透明にする -->
<a class="nav-link disabled" href="#">Menu2</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
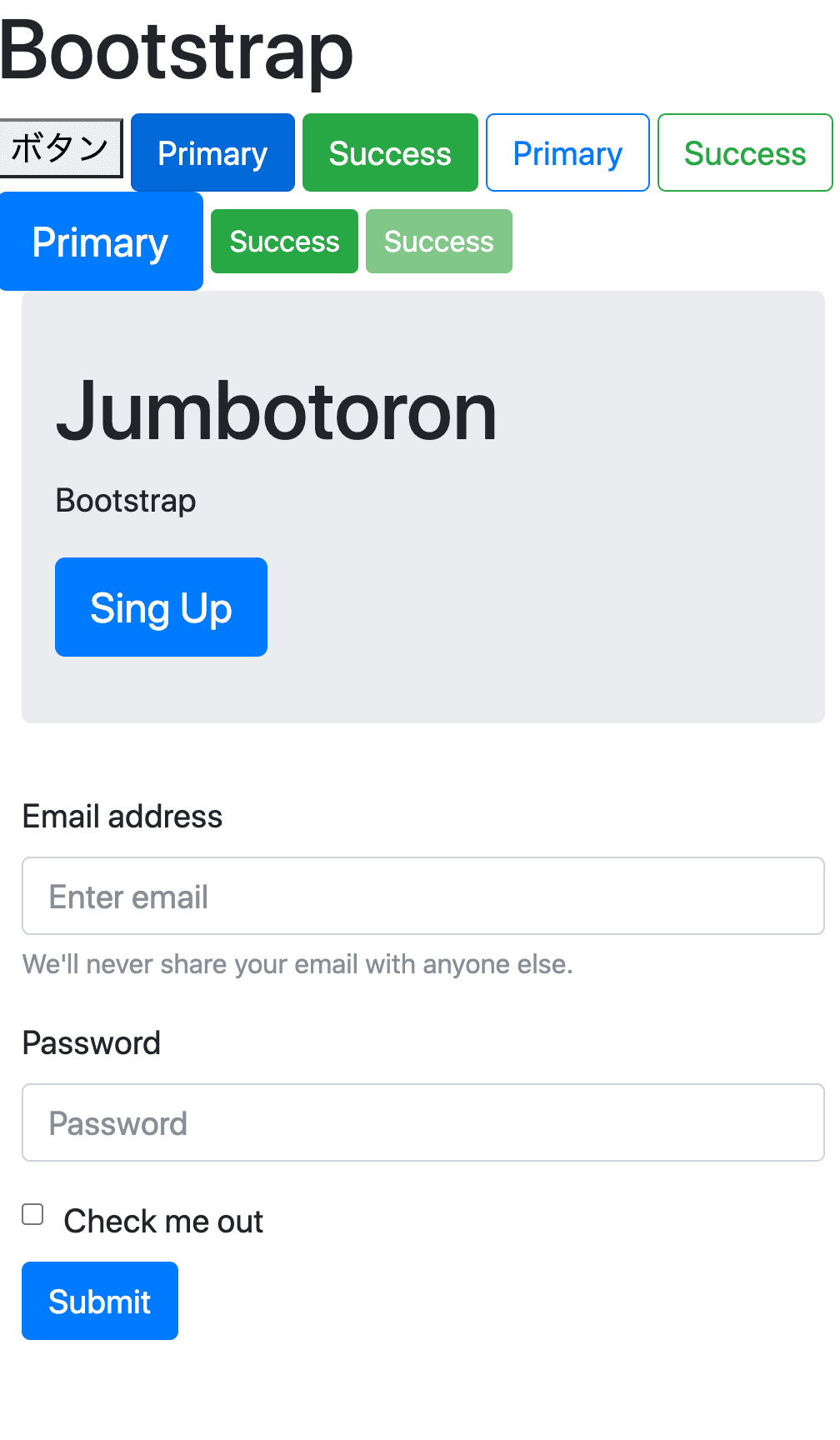
<h1>Bootstrap</h1>
<button type="button">ボタン</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-primary btn-lg">Primary</button>
<button type="button" class="btn btn-success btn-sm">Success</button>
<button type="button" class="btn btn-success btn-sm" disabled>Success</button>
<div class="container">
<div class="jumbotron">
<h1>Jumbotoron</h1>
<p>Bootstrapへようこそ</p>
<button class="btn btn-primary btn-lg">Sing Up</button>
</div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
</body>
</html>CSSに何も書かなくてもHTMLだけで実現できるのもメリット!
フロントエンド開発を効率よく行うためのフロントエンドフレームワーク
レスポンシブ対応のウェブサイトのレイアウトを、簡単に素早くできるのでCSSフレームワークとも呼ばれる
よく使うレイアウトやUIコンポーネントが用意されていて簡単に使うことができる。無償で使うことができる。
ライセンスはMITライセンス
このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
ダウンロードして使う方法とCDNを使って利用する方法があり、CDNの場合<head></head>の中に以下を記述してつかいます。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</body>タグの直前に以下を記述する
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>メリット:チートシートなどを使うことにより素早く開発することができる。
デメリット:良くも悪くもテンプレートなので似たようなデザインのサイトになりがちになる
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet"href="loader.css">
</head>
<body>
<div class="three-dot-spinner">
<div></div>
<div></div>
<div></div>
</div>
</body>.three-dot-spinner {
text-align: center;
& div {
display: inline-block;
width: 18px;
height: 18px;
background-color: #904669;
border-radius: 50%;
animation: sk-bouncedelay 1.4s infinite;
// 1から99までループしたいとき //
@for $i from 1 to 100
// 1から2までループしたいとき
@for $i from 1 through 2 {
&:nth-child(#{$i}) {
animation-delay: -0.32s / $i;
}
}
}
}
@keyframes sk-bouncedelay {
0% {
transform: scale(0);
}
40% {
transform: scale(1);
} 80% {
transform: scale(0);
} 100% {
transform: scale(0);
}
}@for $i from 1 through 2 {
&:nth-child(#{$i}) {
animation-delay: -0.32s / $i;こうすることで2秒後-0.16s、3秒後-0.1sと設定できる(今回は2秒までです。)
読込中に表示するものです。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<link rel="stylesheet"href="loader.css">
</head>
<body>
<div class="three-dot-spinner">
<div class="bounce1"></div>
<div class="bounce2"></div>
<div class="bounce3"></div>
</div>
</body>
</html>.three-dot-spinner {
text-align: center;
// ローダーの設定
&div {
display: inline-block;
width: 18px;
height: 18px;
background-color: #904669;
// 丸くする
border-radius: 50%;
// アニメーションの設定1.4秒かけて無限に繰り返す
animation: sk-bouncedelay 1.4s infinite;
}
// 一番左の●の設定で他よりも早くアニメーションされる
&.bounce1 {
animation-delay: -0.32s;
}
&.bounce2 {
animation-delay: -0.16s;
}
}
// ここにアニメーションの定義をする
@keyframes sk-bouncedelay {
0% {
// 収縮させる(大きさが0%)
transform: scale(0);
}
// 拡大させる(大きさが100%)
40% {
transform: scale(1);
}
80% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}<i class="fas fa-spinner fa-spin fa-2x"></i>
<i class="fas fa-spinner fa-pulse fa-2x"></i>
<i class="fas fa-circle-notch fa-spin fa-2x"></i>
<i class="fas fa-sync fa-spin fa-2x"></i>
<i class="fas fa-cog fa-spin fa-2x"></i>
<i class="fas fa-stroopwafel fa-spin fa-2x"></i>
<i class="far fa-snowflake fa-pulse fa-2x"></i>このようにいい感じのアイコンを使えて、アニメーションにすることもできる。(一部有償)
![]()
またこのサイトにも使われている。
公式サイト:https://fontawesome.com/
ユーザー登録をしてキットの名前を記述しCreate & Use This kitのボタンを押して↓の<script~></script>の部分を<head></head>の中に記述する
<script src="https://kit.fontawesome.com/c9ec8f1a4e.js" crossorigin="anonymous"></script>実例
<i class="fas fa-spinner fa-spin fa-2x"></i>fas fa-spinnerの部分がアイコン部分
fa-spinがアニメーション部分
fa-2xが大きさの部分
また色を変えたりアイコン同士を組み合わせて使うことも可能で
CSS疑似要素を使うことによって表示させることもできる
<h2 class="wp">WordPress</h2>.wp::before {
content: "\f19a";
font-family: "Font Awesome 5 Brands";
font-weight: 400;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
margin-right: 10px;
color: #374188;
}↑このようにアイコンが表示される
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
<linkrel="stylesheet"href="style.css">
</head>
<body>
<button onclick="document.querySelector('.appear').classList.toggle('inview');">
appear
</button>
<div class="appear right">
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
<div class="item"><img src="./images/image-1.jpg"></div>
</div>
</body>
</html>// ココに定義する
@import 'appear';
img {
max-width: 80%;
}$pattern: (
"up": translateY(6px),
"down": translateY(-6px),
"left": translateX(40px),
"right": translateX(-40px)
);
@each $key, $value in $pattern {
.appear.#{$key} {
&.item {
transform: $value;
}
}
}
.appear {
&.item {
transition: all 0.8s;
// 初期状態は透明にする
opacity: 0;
}
&.inview {
&.item {
// 発火したとき透明化を解除
opacity: 1;
// 上で設定したtransformの値を初期化することでアニメーションを見せる
transform: none;
// 1から10までの遅延の設定
@for $i from 1 through 10 {
&:nth-child(#{$i}) {
transition-delay: $i * 0.1s;
}
}
}
}
}<body>
<div id="container">
<button class="btn float">Button</button>
<button class="btn filled">Button</button>
<button class="btn letter-spacing">Button</button>
<button class="btn shadow">Button</button>
<button class="btn solid">Button</button>
</body>$cWhite: white;
$cBlack: black;
&.btn {
position: relative;
display: inline-block;
background-color: $cWhite;
border: 1pxsolid$cBlack;
font-weight: 600;
padding: 10px40px;
margin: 10pxauto;
cursor: pointer;
transition: all0.3s;
color: $cBlack;
text-decoration: none!important;
&.float:hover {
background-color: $cBlack;
color: $cWhite;
box-shadow: 5px5px10px0rgba(0, 0, 0, 0.5);
} &.filled {
background-color: $cBlack;
color: $cWhite;
box-shadow: 5px5px10px0rgba(0, 0, 0, 0.5);
&:hover {
background-color: $cWhite;
color: $cBlack;
box-shadow: none;
}
}
&.letter-spacing:hover {
background-color: $cBlack;
letter-spacing: 3px;
color: $cWhite;
}
&.shadow {
box-shadow: none;
&:hover {
transform: translate(-2px, -2px);
box-shadow: 5px5px00$cBlack;
} }
&.solid {
box-shadow: 2px2px00$cBlack;
border-radius: 7px;
&:hover {
transform: translate(2px, 2px);
box-shadow: none;
}
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
<link rel="stylesheet"href="style.css">
</head>
<body>
<divid="container">
<button class="btn slide-bg">Button</button>
</div>
</body>
</html>$cWhite: white;
$cBlack: black;
#container {
text-align: center;
}
.btn {
background-color: $cWhite;
color: $cBlack;
border: 1px solid $cBlack;
padding: 10px 40px;
margin: 50px 0;
font-weight: 600;
cursor: pointer;
//0.3sかけてアニメーションをする
transition: all 0.3s;
&.slide-bg {
position: relative;
//枠外を非表示
overflow: hidden;
//前面にする
z-index: 1;
&::before {
// 疑似要素のために必要。空のspanを生成している。htmlタグにひとつだけつける
content: '';
display: inline-block;
width: 100%;
height: 100%;
background-color: $cBlack;
position: absolute;
top: 0;
left: 0;
transform: translateX(-100%);
transition: transform 0.3s;
//背面にする
z-index: -1;
}
&:hover {
color: $cWhite;
&::before {
transform: none;
}
}
}
}親要素slide-bgの
{ position: relative; overflow: hidden;z-index: 1;}
子要素&::beforeの
{content: ”; position: absolute;}
は重要なので意識しよう