app/Http/Controlles/TestControllers.phpに以下の記述をして保存します
<?php
namespaceApp\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
classTestControllerextendsController
{
publicfunctionindex()
{
$values = Test::all();
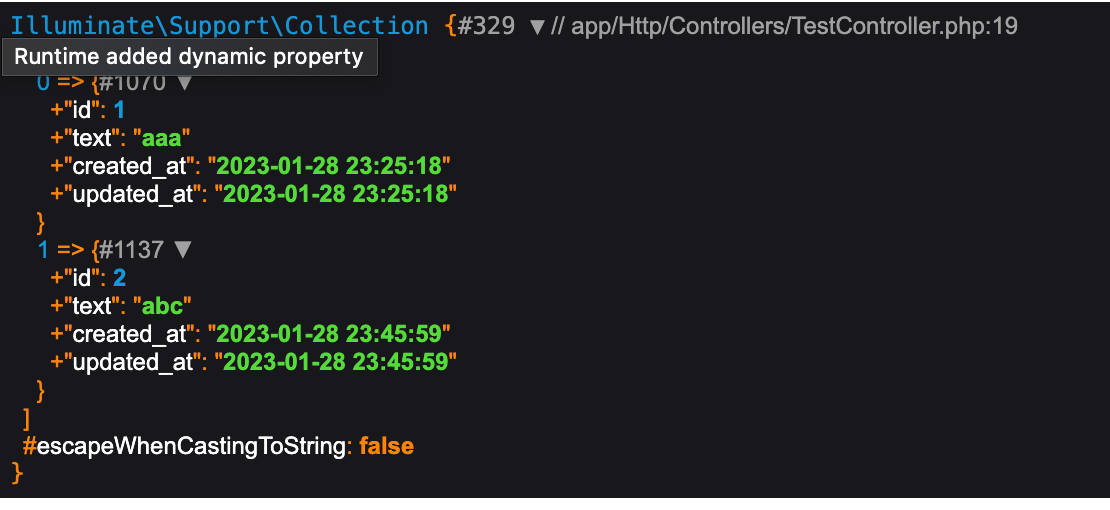
dd($values);
returnview('tests.test');
}
}
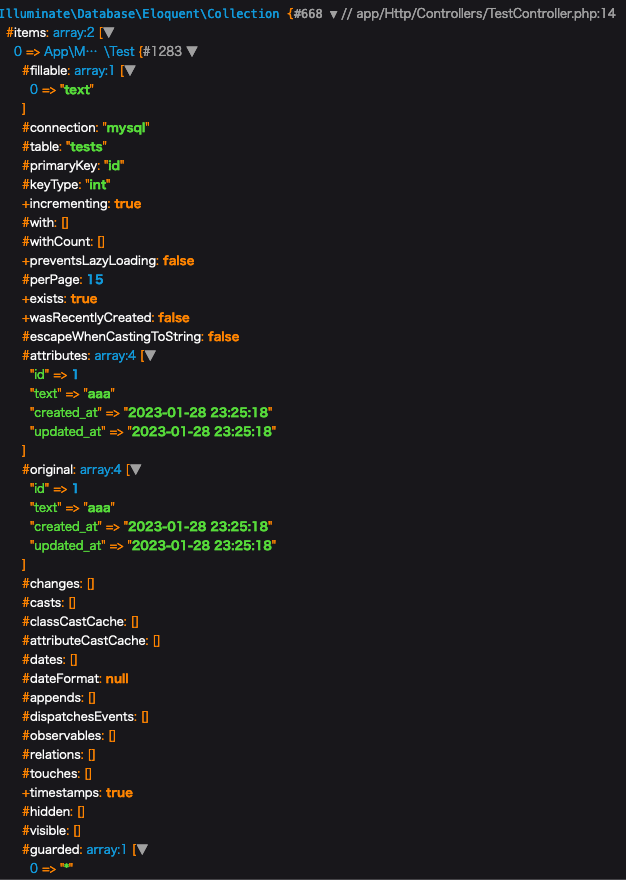
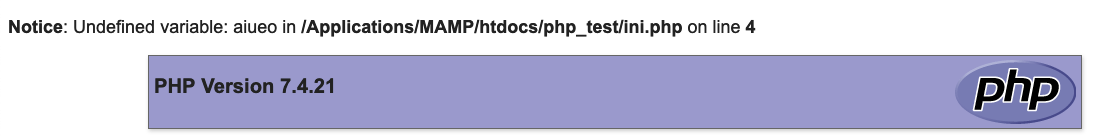
サーバーを起動してhttp://127.0.0.1:8000/tests/testにアクセスします
このような表示になっていれば成功しています

ログを見る方法
storage/logs/laravel.logを見る
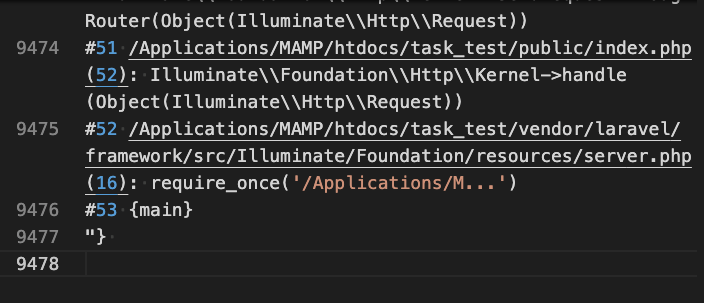
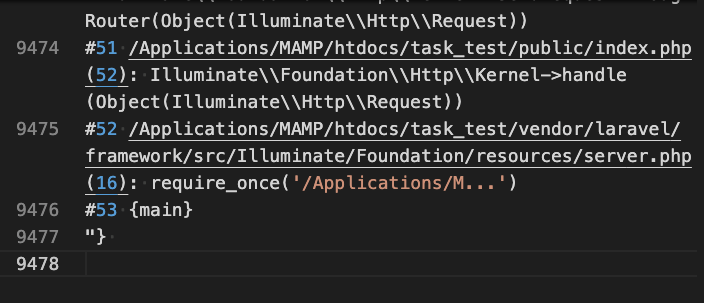
laravel.logの見方
上から履歴が記録されているので一番下が最新のログです。

今9478まで履歴があり、問題が出ているURLでアクセス(http://127.0.0.1:8000/tests/test)にアクセスすると…

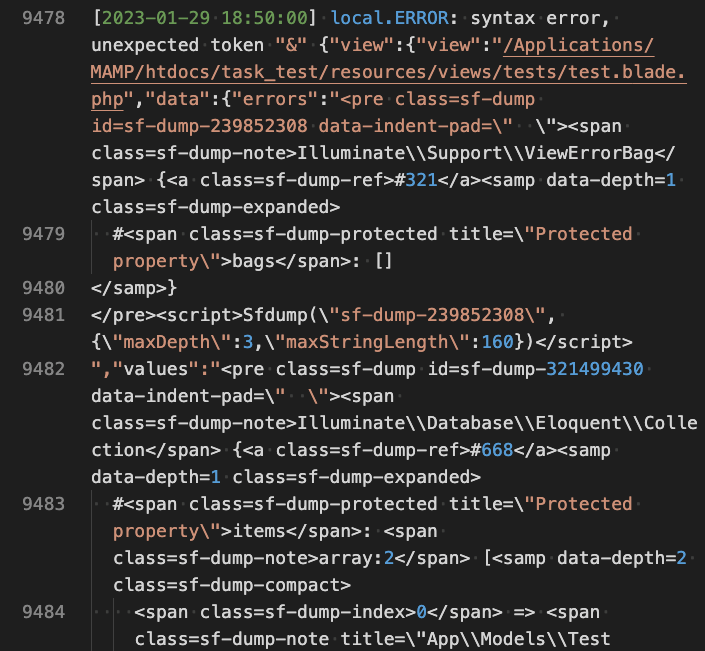
このようにログが表示されます。
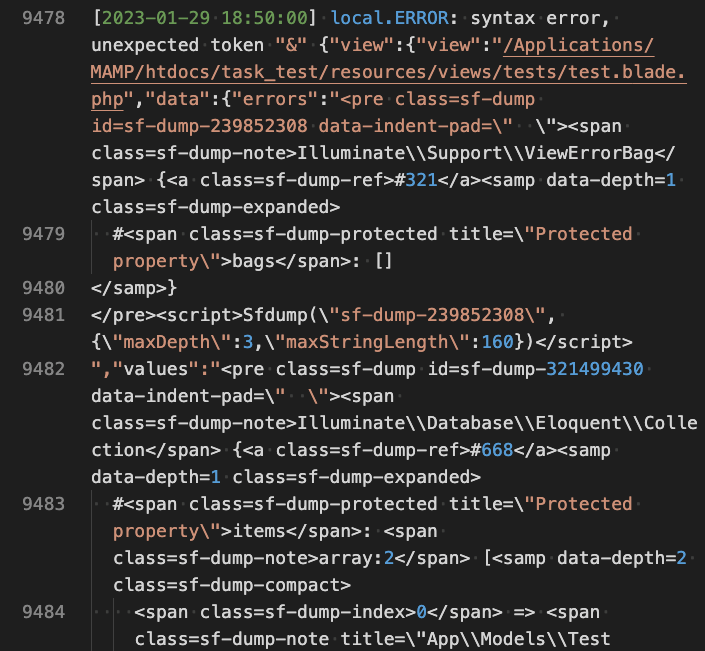
9478行目のlocal.ERROR: syntax error, unexpected token "&"
{"view":{"view":"/Applications/MAMP/htdocs/task_test/resources/views/tests/test.blade.php","data":
{"errors":"<pre class=sf-dump id=sf-dump-239852308 data-indent-pad=\"
\"><span class=sf-dump-note>Illuminate\\Support\\ViewErrorBag</span>
{<a class=sf-dump-ref>#321</a><samp data-depth=1 class=sf-dump-expanded>
local.ERROR: syntax error, unexpected token "&"
/Applications/MAMP/htdocs/task_test/resources/views/tests/test.blade.php
に予期しない&が含まれていることがわかったので
/Applications/MAMP/htdocs/task_test/resources/views/tests/test.blade.php
のファイルを見ます。
resources/views/tests/test.blade.php
test
@foreach($values as $value)
{{$value->id}}<br>
{{&value->text}}<br>
@endforeach
4行目が”$value”ではなく”&value”となっていたので、エラーになっていました。
$valueに変更したところ

から無事表示させることができました!

use Illuminate\Support\Facades\DB;と$tests = DB::table(‘tests’)->get();とする方法
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
use Illuminate\Support\Facades\DB;
class TestController extends Controller
{
//
public function index()
{
$values = Test::all();
// こちらのほうが必要なデータがわかって良い感じ
$tests = DB::table('tests')->get();
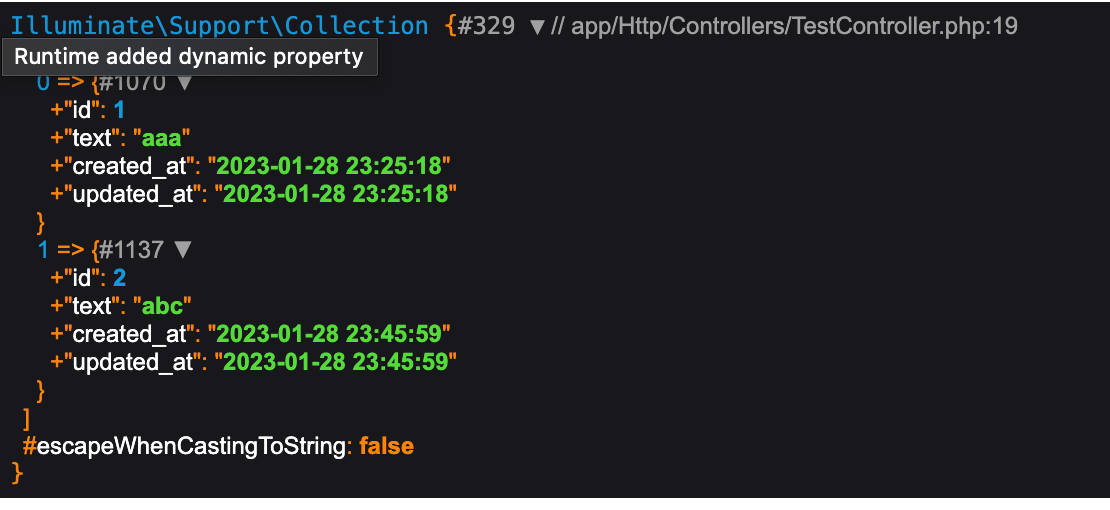
dd($tests);
return view('tests.test',compact('values'));
}
}
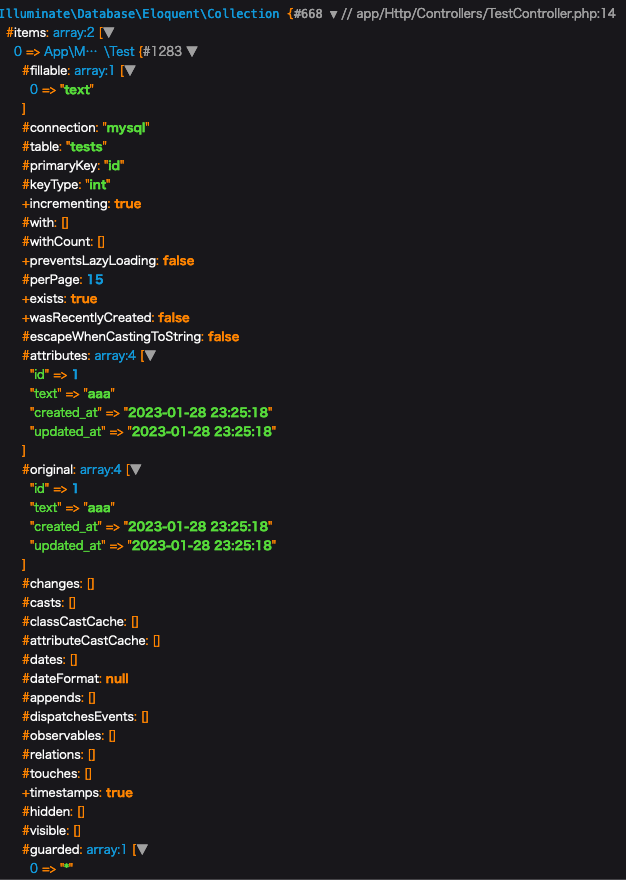
↓のように表示される

他にも↓のようなやり方でもOK
<?php
namespaceApp\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
use Illuminate\Support\Facades\DB;
classTestControllerextendsController
{
publicfunctionindex()
{
$values = Test::all();
// こちらのほうが必要なデータがわかって良い感じ
$tests = DB::table('tests')
->select('id')
->get();
dd($tests);
returnview('tests.test',compact('values'));
}
}