サイト表示に統一感をもたらすには?
共通クラスを作って複数回同じことを書かないようにする
例
ある程度よく使うもの(フォントのサイズやマージンやパディング)を共通化する 。
スマホ用とパソコン用で設定を変えると良い


ある程度よく使うもの(フォントのサイズやマージンやパディング)を共通化する 。
スマホ用とパソコン用で設定を変えると良い
<body>
<div id="container">
<button class="btn float">Button</button>
<button class="btn filled">Button</button>
<button class="btn letter-spacing">Button</button>
<button class="btn shadow">Button</button>
<button class="btn solid">Button</button>
</body>$cWhite: white;
$cBlack: black;
&.btn {
position: relative;
display: inline-block;
background-color: $cWhite;
border: 1pxsolid$cBlack;
font-weight: 600;
padding: 10px40px;
margin: 10pxauto;
cursor: pointer;
transition: all0.3s;
color: $cBlack;
text-decoration: none!important;
&.float:hover {
background-color: $cBlack;
color: $cWhite;
box-shadow: 5px5px10px0rgba(0, 0, 0, 0.5);
} &.filled {
background-color: $cBlack;
color: $cWhite;
box-shadow: 5px5px10px0rgba(0, 0, 0, 0.5);
&:hover {
background-color: $cWhite;
color: $cBlack;
box-shadow: none;
}
}
&.letter-spacing:hover {
background-color: $cBlack;
letter-spacing: 3px;
color: $cWhite;
}
&.shadow {
box-shadow: none;
&:hover {
transform: translate(-2px, -2px);
box-shadow: 5px5px00$cBlack;
} }
&.solid {
box-shadow: 2px2px00$cBlack;
border-radius: 7px;
&:hover {
transform: translate(2px, 2px);
box-shadow: none;
}
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<button class="btn">Button</button>
</div>
</body>
</html>#container {
text-align: center;
}
.btn {
background-color: white;
color: black; border: 1px solid black;
padding: 10px 40px 10px 40px;
font-weight: 600; cursor: pointer;
margin: 50px 0;
transition: color 0.3s ease 1s,
background-color 0.3s ease 2s; } .btn:hover {
background-color: black;
color: white;
}transition: color 0.3s ease 1s, background-color 0.3s ease 2s;
ここでアニメーションの指定をしている

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ota Cafe</title>
<meta name="description" content="Ota Cafeの公式Webサイトです。商品情報、店舗紹介、アクセス、会社情報など。">
<meta name="keywords" content="Cafe, カフェ, コーヒー">
<link rel="stylesheet" href="html5reset-1.6.1.css">
<link rel="stylesheet" href="css/base.css">
</head>
<!-- header begin -->
<!-- 一番上の茶色の部分 -->
<header id="top">
<body id="home">
<h1>Cafe</h1>
<nav>
<!-- ナビバーの部分-->
<ul class="clearfix">
<li class="current">
<a href="index.html">ホーム</a></li>
<li><a href="#">商品情報</a></li>
<li><a href="#">店舗紹介</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">会社情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!-- header end -->
<!-- main begin -->
<main class="clearfix">
<div id="main_image">
<img src="images/cafe.jpg" alt="Ota Cafe">
</div>
<!-- main_content begin -->
<div id="main_content">
<section id="info">
<h2>お知らせ</h2>
<!-- 説明リストを使ってみるliでもOK -->
<dl>
<dt>2020年4月10日</dt>
<dd>リニューアルオープンしました。</dd>
<dt>2020年4月15日</dt>
<dd>4/27(金)は設備メンテナンスのため休業いたします。</dd>
<dt>2020年4月20日</dt>
<dd>ゴールデンウィークは休まず営業いたします</dd>
</dl>
</section>
<section id="campaign">
<h2>キャンペーン情報</h2>
<ul>
<li>日頃の感謝を込めて、パスタ全品がいつもよりお得に!</li>
<li>平日11時から14時までお得なランチタイムを実施中。</li> <li>バイオリン演奏付きのスペシャルディナーイベントの早期予約受付中。</li>
</ul>
</section>
</div>
<!-- main_content end -->
<!-- sidebar begin -->
<!-- サイドバーの部分でダミー画像表示 -->
<aside id="sidebar">
<ul>
<li>
<a href="#">
<img src="http://via.placeholder.com/300x200" alt="バナー1">
</a>
</li>
<li>
<a href="#">
<img src="http://via.placeholder.com/300x200" alt="バナー2">
</a>
</li>
</ul>
</aside>
<!-- sidebar end -->
</main>
<!-- main end -->
<!-- footer begin -->
<!-- フッターの部分 -->
<footer>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="#">商品情報</a></li>
<li><a href="#">店舗紹介</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">会社情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
<!-- 著作権表示の部分 -->
<small>© 2020 Cafe</small>
</footer>
<!-- footer end -->
</body>
</html>@charset "utf-8";
body {
font-family: "Hiragino Kaku Gothic ProN", "メイリオ", sans-serif;
} /* header 一番上の茶色の部分 */
header {
border-top: 8px solid #614226;
}
/*Ota Cafeの部分で中央寄せにする*/
header h1 {
font-size: 2.0em;
margin: 40px 0 30px 0;
text-align: center;
}
/*ナビバーの部分,横幅を940px,下の部分と30pxあける,●を消す*/
header nav ul {
width: 940px;
margin: 0 auto 30px auto;
padding-left: 0;
list-style-type: none;
}
/*フロートレイアウトで155px,左寄せ,右に2pxあける,字は中央寄せ*/
header nav ul li {
float: left;
width: 155px;
margin-right: 2px;
text-align: center;
}
/*最後の部分のマージンを0にしてお問い合わせの部分が下の段に行かないようにする*/
header nav ul li:last-child {
margin-right: 0;
} /*ナビバーのフロートを解除する。内容を空に指定して、ブロックレベルに設定して、フロートを解除する*/
.clearfix:after {
content: '';
display: block;
clear: both;
} /*ナビバーっぽくする背景茶色,テキスト白*/
header nav ul li a {
display: block;
padding: 10px 0;
text-decoration: none;
color: #fff;
background-color: #614226;
}
/*hover:マウスオーバーした時,active:クリックした時,現在表示しているところの背景を黒にする*/
header nav ul li a:hover,
header nav ul li a:active,
header nav ul li.current a {
background-color: #000;
} /* mainの幅を指定している。940px */
main {
width: 940px;
margin: 0 auto;
}
/*h2の指定。中央寄せにする*/ main h2 {
font-size: 1.5em;
margin-bottom: 50px;
text-align: center;
} /*下と間を空ける*/ #main_image {
margin-bottom: 30px;
}
/*幅を600pxに指定してフロートレイアウトで左に位置させる*/
#main_content {
float: left;
width: 600px;
}
/*幅を300pxに指定してフロートレイアウトで右に位置させる*/
#sidebar {
float: right; width: 300px;
} /*お知らせ,キャンペーン情報部分のボーダー部分をいい感じにする*/
#home h2 {
font-size: 1.5em;
margin-top: 0;
margin-bottom: 30px;
padding: 5px 10px;
text-align: left;
border-bottom: 1px solid #614226;
border-left: 10px solid #614226;
} /*お知らせ部分コンテンツの部分の下と左を空ける*/
#info dl {
margin-bottom: 30px;
margin-left: 20px;
} /*フロートレイアウトの左部分にして、幅を8emに指定*/
#info dt { float: left;
width: 8em;
}
/* 行間を指定 */
#info dt,
#info dd {
line-height: 1.5;
}
/*●を消して行間と位置の指定*/ #campaign li {
line-height: 1.5;
margin-left: 20px;
list-style-type: none;
} /*マージンとパディングを0に指定*/
/* sidebar */
#sidebar ul {
margin: 0;
padding: 0;
} /*●を消して下の間を開ける*/
#sidebar ul li {
margin-bottom: 20px;
list-style-type: none;
} /* footer部分文字を中央寄せ,字を白に指定,背景茶色に指定 */
footer { padding: 15px;
text-align: center;
color: #fff;
background-color: #614226;
} /*下の間を開ける*/
footer ul {
margin-bottom: 20px;
} /*要素が平に横に並んでいくようにする*/
footer ul li {
display: inline;
}
/*色を白に指定*/
footer ul li a {
color: #fff;
}
/*通常時の下線を消す*/
footer ul li a:link {
text-decoration: none;
}
/*マウスオーバーとクリックした時下線を表示*/
footer ul li a:hover,
footer ul li a:active {
text-decoration: underline;
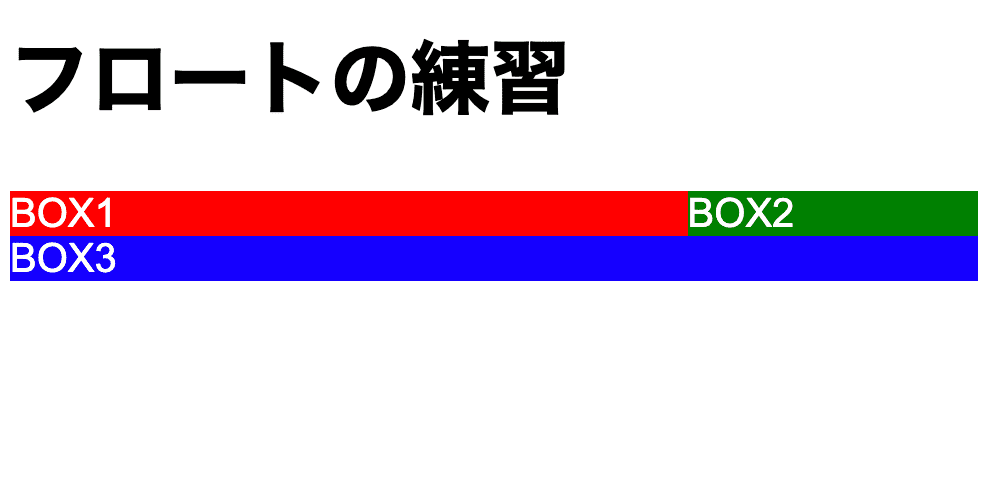
}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>フロートの練習</title>
<link rel="stylesheet" href="css/float.css" />
</head>
<body>
<h1>フロートの練習</h1>
<div id="wrap">
<div id="box1">BOX1</div>
<div id="box2">BOX2</div>
<div id="box3">BOX3</div>
</div>
</body>
</html>#wrap {
width: 100%;
}
#box1 {
background-color: red;
color: white;
width: 70%;
float: left;
}
#box2 {
background-color: green;
color: white;
width: 30%;
float: right;
}
#box3 {
background-color: blue;
color: white;
clear: both;
}
ポイントはまず<div id="wrap">で全体の幅を指定してあげる(width: 100%;)
次に横並びにしたい要素にfloatプロパティーを指定してフロートさせる
#box1(width: 70%;float: left;) #box2(width: 30%;float: right;)
clearプロパティでフロートを解除する
#box3(clear: both;)
ダミー画像を使う
↑こちらでダミー画像を生成できるので使います

セレクター(どこの) {
プロパティ(なにを): 値 (どうする); }
下線の部分でセレクターには3種類ある
1:エレメント(要素)セレクター: h1~h6,p,li,ul,ol,など
<p id="hello">こんにちは</p>#hello {
color:# blue;
}※HTMLではid=””で指定し、CSSは#をつける.ページ内で一意の名前をつけられ、そこにCSSを当てる
<p class="hello">こんにちは</p>CSSの記述.hello {
color:# blue;
}※HTMLではclass=””で指定し、CSSは.をつける
Cascading style Sheetsの略
文字の色やサイズ、レイアウトなどを指定できる
HTMLで書かれた構造化された文章のスタイルを指定するための言語
HTMLは文章構造、CSSは見た目と分けるのが常識になっている。
セレクター(どこの) {
プロパティ(なにを): 値 (どうする);
}
CSSの組み込み方による優先順位
・インライン>内部参照、外部参照
不具合の温床になるので基本的には
外部参照(外部ファイルにCSSを記載する)を使おう
色の指定
いろいろな指定方法がある16進数表記が多いそう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>CSSで色が変わります。</h1>
</body>
</html><link rel="stylesheet" type="text/css" href="style.css" />
↑CSSを読み込む設定
↓フォルダ内の配置図

h1{
color: #FF0000;
color: #F00;
color: rgb(255,0,0);
color: rgb(100%,0%,0%) ;
color: red;
}このように表示されます
