1:配列とforEachメソッド
HTMLの記述は1と同じなので省略
main.jsの記述
const arry = [1, 2, 3, 4, 5];
// 変数名は何でもいいのでv,forEachを使ったほうが記述が少ない
arry.forEach(function(v, i, ary) {
console.log(v, i, ary);
})
// アロー関数の記法だと更に省略できる
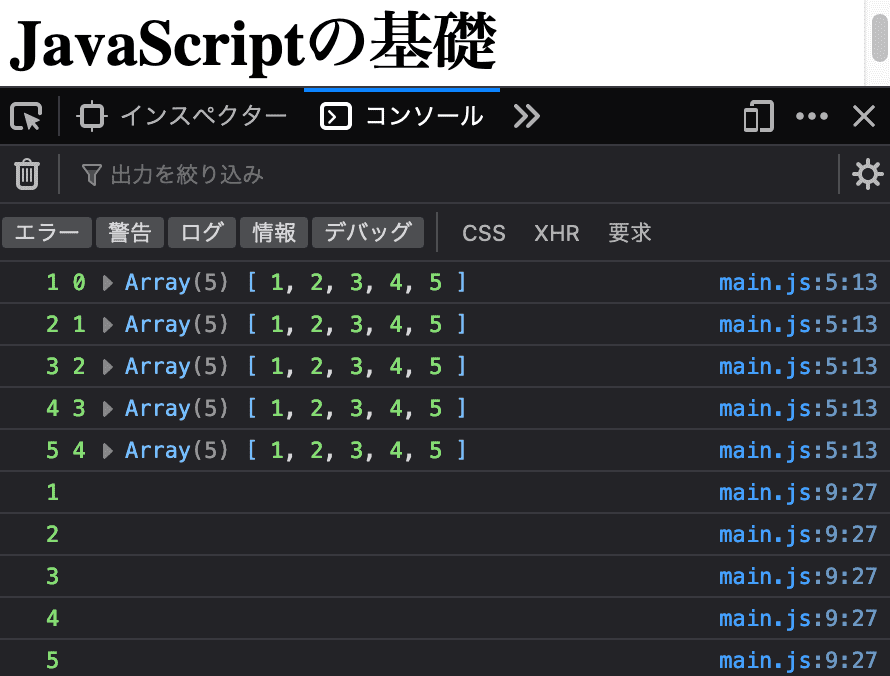
arry.forEach(v => console.log(v));検証して実行結果を確かめると・・・