1:比較演算子についてのまとめ
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>JavaScriptの基礎</h1>
<script src="main.js"></script>
</body>
</html>main.jsの記述
if(false) {
console.log('this is true');
} else if(true) {
console.log('this is else if block');
} else {
console.log('this is false');
}
// データの型も一致してないとダメこの場合false,==だとtrue
if(1 === '1') {
console.log('this is true');
} else {
console.log('this is false');
}
// この場合trueになる,falseは0,型の変換をする
if(1 == true) {
console.log('this is true');
} else {
console.log('this is false');
}
// =でないことを確認したいとき、型の比較もするので
if(0 !== '0') {
console.log('this is true');
} else {
console.log('this is false');
}
// 数字に変換してから値の比較を行って反転
if(0 != '0' ) {
console.log('this is true');
} else {
console.log('this is false');
}
// 両方の条件を満たしていないのでfalse
if(0 == '0' && 0 === '0') {
console.log('this is true');
} else {
console.log('this is false');
}
// どちらかがtrueならtrueに行く
if(0 === '0' || 0 == '0') {
console.log('this is true');
} else {
console.log('this is false');
}
const num = null;
const bool = Boolean(num);
console.log(bool);
if(!num) {
console.log('this is true');
} else {
console.log('this is false');
}検証して実行結果を確かめると・・・

まとめ
===はデータの型も一致してないとダメ、==はOK
!==は型の比較をするので注意、!=は文字列を数字に変換してから比較して反転する
&&はandと同じで両方trueでないときはfalse
||はorと同じで両方falseでないときはtrue
falseは0,trueは1
最後のnullはfalseと同じ(厳密には違う)なので反転してtrue
2: アロー関数
アロー関数を使うと省略した記法でコードを記述できる。
HTMLの記述は1と同じなので省略
main.jsの記述
// hello();より下に移動してもエラーにならない
// function hello(name = 'Yan') {
// console.log('hello ' + name);
// }
// hello();より下に移動するとエラー
// const hello = function(name = 'Yan') {
// console.log('hello ' + name);
// }
// // アロー関数にすると1行だけなら{}を除ける
// const hello = (name = 'Yan') => console.log('hello ' + name);
// // 引数がデフォルト値ならこうで
// const hello = name => console.log('hello ' + name);
// // 引数が2つならこのように記述
// const hello = (name, age) => console.log('hello ' + name + age);
// 戻り値を出力する場合、一般的記法
// const hello = (name, age) => {
// return 40;
// }
// 上と同じ意味だが更に省略できる
// const hello = (name, age) => 40;
// console.log(hello());
// 省略前の記法
// const retriever = (name, age) => 40;
// const arry = [1,2,3,4,5,6];
// arry.forEach(value => {
// console.log(value);
// })
// 省略後のアロー関数の記法
const retriever = (name, age) => 40;
// 戻り値40が出力される
console.log(retriever());
const arry = [1,2,3,4,5,6];
arry.forEach(value => console.log(value));
const hello = (name, age) => console.log('hello ' + name + age);
hello('Tarou Tanaka ', 15);
hello('Tarou Tanaka2 ', 25);検証して実行結果を確かめると・・・

↑がなぜ出力されたか?
- const retriever = (name, age) => 40; console.log(retriever());で=> 40の部分が戻り値なので出力された
- 配列をループして出力したから
- ‘hello ‘ + 与えた引数で出力された
- ‘hello ‘ + 与えた引数で出力された
3:コールバック関数について
HTMLの記述は1と同じなので省略
main.jsの記述
// いつもの基本的な書き方
// function hello(name) {
// console.log("hello " + name);
// }
// hello("Tanaka Tarou");
// callbackに関数getnameが渡る(戻り値'Tanaka Tarou')
function hello(callback, lastname) {
// 関数を実行するためcallback()としている
console.log('hello ' + callback());
}
// 引数に渡す関数をcallback関数という
function getFirstName() {
return 'Tanaka';
}
function getName() {
return 'Tanaka Tarou';
}
hello(getFirstName);
// 関数を渡すと戻り値'Tanaka Tarou'が渡る
hello(getName);
// コールバックに引数を渡したい場合、lastnameにAkinaが渡ってくる
function hello2(callback, lastname) {
// 関数を実行するためcallback()としている
// callback(第一引数)の中身がこれ
console.log(callback)
console.log(lastname)
console.log(callback(lastname))
console.log(callback(callback))
console.log('hello ' + callback(lastname));
}
// 無名関数
hello2(function(name) {
return 'suzutuki ' + name;
}, 'Akina');
// アロー関数の記法に直すと(functionと{}とreturnを省略)
// hello(() => 'suzutuki');
function doSomething(a, b, callback) {
// 結果をコールバック関数に渡す
const result = callback(a, b);
console.log(result);
}
function plus(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
// 処理結果を変えることができる
doSomething(2, 3, plus);
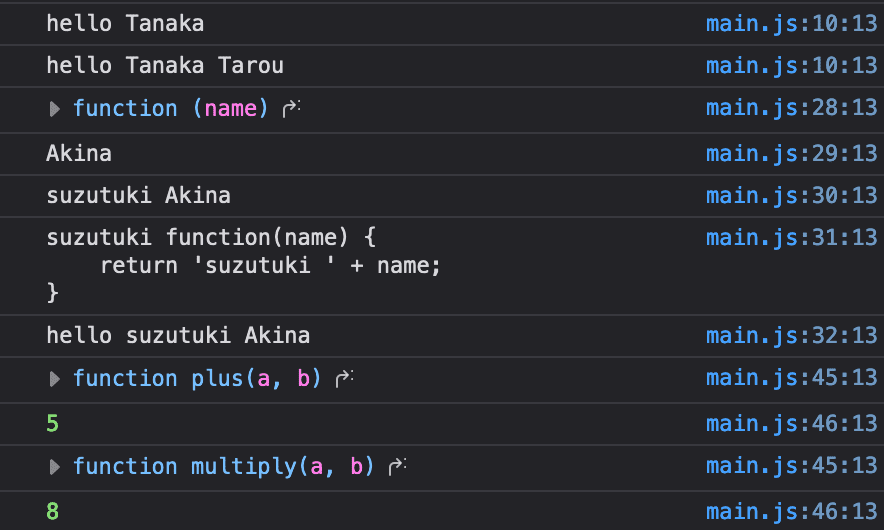
doSomething(2, 4, multiply);検証して実行結果を確かめると・・・

↑がなぜ出力されたか?
- 関数getFirstNameの戻り値’Tanaka’がcallbackに渡されるのでhello Tanakaになった
- 関数getNameの戻り値’Tanaka Tarou’がcallbackに渡されるのでhello Tanaka Tarouになった
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分が第一引数の中に入っているためこのように出力された
- 無名関数’Akina’の部分が第二引数なのでAkinaが出力された
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分のnameの部分は第二引数のAkinaが格納されているのでSuzutuki Akinaと出力された。
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分のnameの部分は第一引数の関数の無名関数function(name) { return ‘suzutuki ‘ + name; }が格納されているのでSuzutuki +無名関数function(name) { return ‘suzutuki ‘ + name; }と出力された。
- 5に単純に’hello’が追加されただけなので出力された。
- console.log(callback);のcallbackの中身はcallback関数なのでfunction plus(a, b) { return a + b; } が出力された。
- 変数resultには第三引数のcallback関数 function plus(a, b) { return a + b; }が入っていて、式展開が行われた結果5が出力された。
- console.log(callback);のcallbackの中身はcallback関数なので
function multiply(a, b) { return a + b; } が出力された。
- 変数resultには第三引数のcallback関数 function multiply(a, b) { return a * b; }が入っていて、式展開が行われた結果8が出力された。
※ポイント
console.log()で中身を確認すると理解しやすいので、積極的に使おう!
