BootstrapとFont Awesomeを使ってレスポンシブ対応のフォトギャラリーを作る
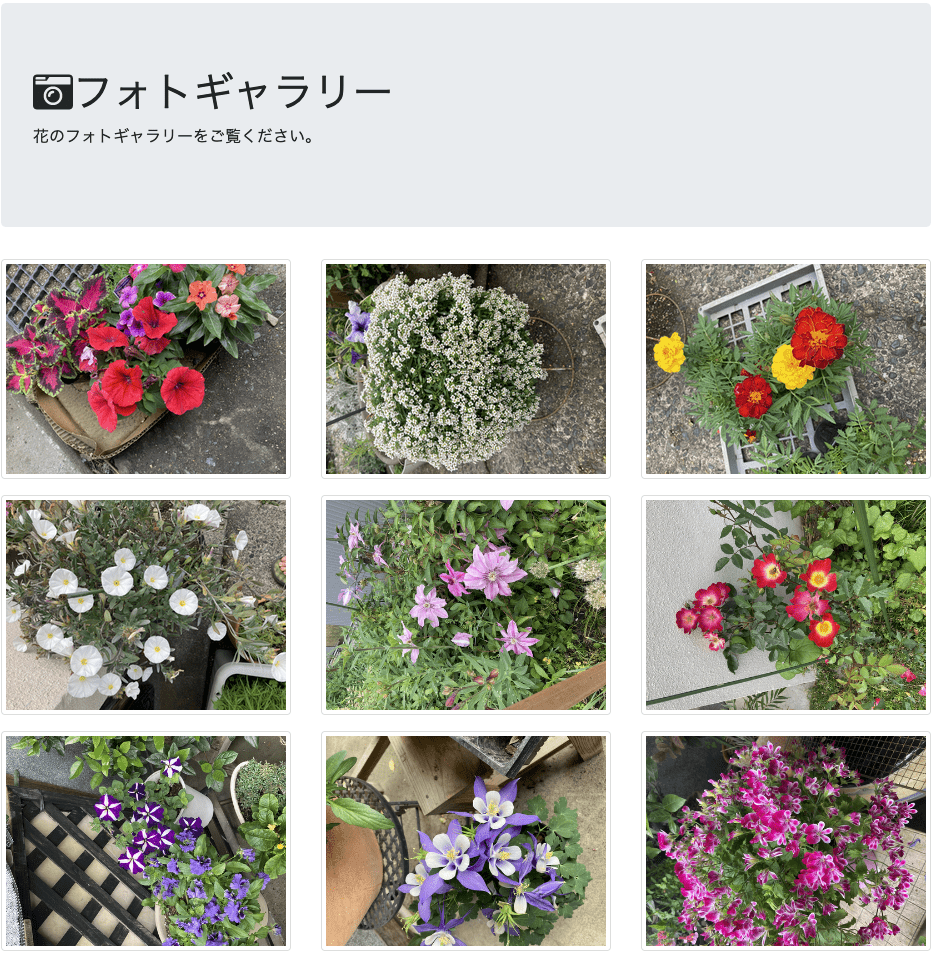
作りたいもの

ファイルの配置図↓

imagesに表示したい画像を入れる。
cssファイルの中にgallery.cssを作成して記述する
HTMLの記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>花のフォトギャラリー</title>
<meta name="description" content="フォトギャラリーです。">
<meta name="keywords" content="花,フォトギャラリー">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link rel="stylesheet" href="css/gallery.css">
</head>
<body>
<!-- グローバルナビゲーション(ナビバー) -->
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<!-- フォントオーサムのアイコンを使うi class~ </i>-->
<a class="navbar-brand" href="gallery.html"><i class="far fa-image mr-1"></i>Cats</a>
<!-- ハンバーガーメニュー(bootstrap公式からコピペできる) -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- ホームの部分をアクティブにする -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="gallery.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">New</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- レスポンシブ対応のための準備1 -->
<main class="container">
<!-- ジャンボトロン -->
<div class="jumbotron">
<!-- フォントオーサムのカメラアイコンを利用する -->
<h1><i class="fas fa-camera-retro"></i>フォトギャラリー</h1>
<p>花のフォトギャラリーをご覧ください。</p>
</div>
<!-- レスポンシブ対応のための準備2 -->
<div class="row">
<!-- mb-3=margin-bottom3でHTMLでも直接指定できる -->
<div class="col-lg-4 col-sm-6 mb-3">
<!-- 画像の外側に縁をつける -->
<div class="img-thumbnail">
<img src="images/flower1">
</div>
</div>
<!-- 画面サイズがlgの時横に3つ表示し、smの時は横に2つ表示 -->
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower2">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower3">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower4">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower5">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower6">
</div> </div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower7">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower8">
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="img-thumbnail">
<img src="images/flower19">
</div>
</div>
</div>
</main>
<!-- Bootstrapを導入するためのCDN -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<!-- フォントオーサムを導入するためのCDN -->
<script defer src="https://use.fontawesome.com/releases/v5.0.2/js/all.js"></script>
</body>
</html>CSSの記述(cssファイルの中にgallery.cssを作成して記述する)
html {
font-size: 16px;
}
body {
padding-top: 5rem;
font-family: "Hiragino Kaku Gothic ProN", "メイリオ", sans-serif;
}
/* 画像が指定されたグリッドに収まるようにする */
img {
width: 100%;
}まとめ
Bootstrapを使うことでCSSのコード量を減らすことができ、レスポンシブ対応ができる。
フォントオーサムを使うことでアイコンを使うことができる。

