HTML(Hyper Text Markup Languege)とは?
文章構造を記述する仕組みで、
Webページの内容を記述するためのマークアップ言語
分からないことで詰まったら公式リファレンスのMDNを参照する
Google cromeの検証(F12ボタンを押す)も利用する。
文法のチェックができる→https://validator.w3.org
divとspanの違い(概要)
・CSSのdisplayプロパティの値の違い
– div → display:block
– span → display:inline
・幅と高さを指定できるか?
div → できる
span → できない
前後に改行が入るか?
div → 入る
span → 入らない
属性(Attribute):
タグに何かしらの設定をできるもの(オプションを付けられる)
<a href=””></a>:リンクを表示したいときに使う
<img src=””>imgタグ:画像を表示するときに使う
<link rel=”” href=””>head内に書きBootstrapやフォントオーサムを使うときなどお世話になる
<p class=””></p>こちらはCSSで
などよく見るもの
表(テーブル)について
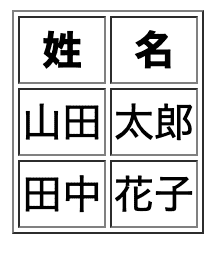
<table border="1">
<tr><!-- tabale row.テーブルの横一行 -->
<th>姓</th> <!-- table header テーブルの見出しセル -->
<th>名</th>
</tr>
<tr>
<td>山田</td><!-- table data cell. テーブルのデータセル -->
<td>太郎</td>
</tr>
<tr>
<td>田中</td><!-- table data cell. テーブルのデータセル -->
<td>花子</td>
</tr>
</table>実際に出力されるもの

<!-- thead・・・table headerの略。テーブルのヘッダ行を定義
tfoot・・・table footerの略。テーブルのフッタ部分を定義
tbody・・・table bodyの略。テーブルのボディ部分を定義。 -->
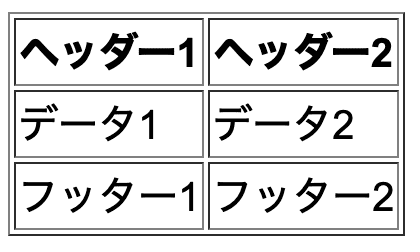
<table border="1">
<thead>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
</tr>
</tfoot>実際に出力されるもの
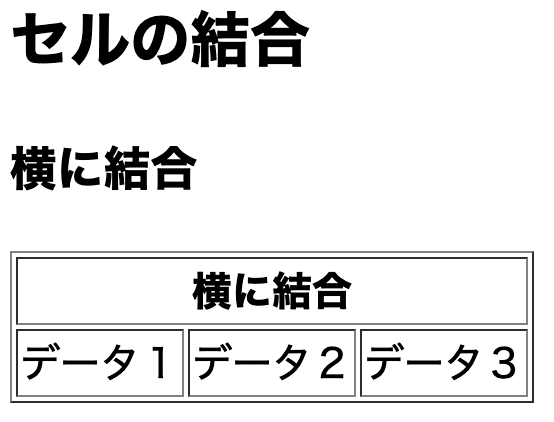
<h2>セルの結合</h2>
<h3>横に結合</h3>
<table border="1">
<tr>
<th colspan="3">横に結合</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>実際に出力されるもの

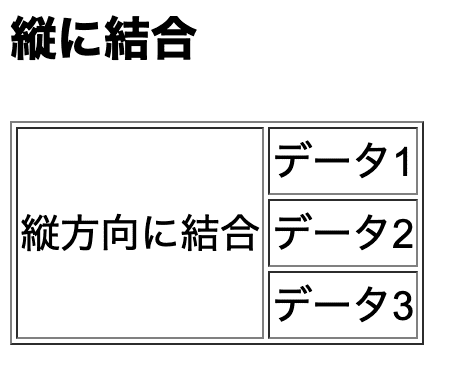
<h3>縦に結合</h3>
<table border="1">
<tr>
<td rowspan="3">縦方向に結合</td>
<td>データ1</td>
</tr>
<tr>
<td>データ2</td>
</tr>
<td>データ3</td>
</tr>
</table>実際に出力されるもの

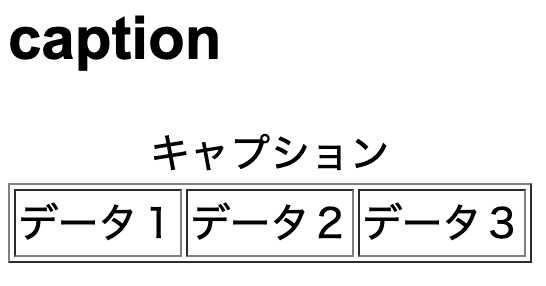
<h2>caption</h2>
<table border="1">
<caption>
キャプション
</caption>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>実際に出力されるもの