フロートレイアウトとは?
HTMLの記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>フロートの練習</title>
<link rel="stylesheet" href="css/float.css" />
</head>
<body>
<h1>フロートの練習</h1>
<div id="wrap">
<div id="box1">BOX1</div>
<div id="box2">BOX2</div>
<div id="box3">BOX3</div>
</div>
</body>
</html>CSSの記述
#wrap {
width: 100%;
}
#box1 {
background-color: red;
color: white;
width: 70%;
float: left;
}
#box2 {
background-color: green;
color: white;
width: 30%;
float: right;
}
#box3 {
background-color: blue;
color: white;
clear: both;
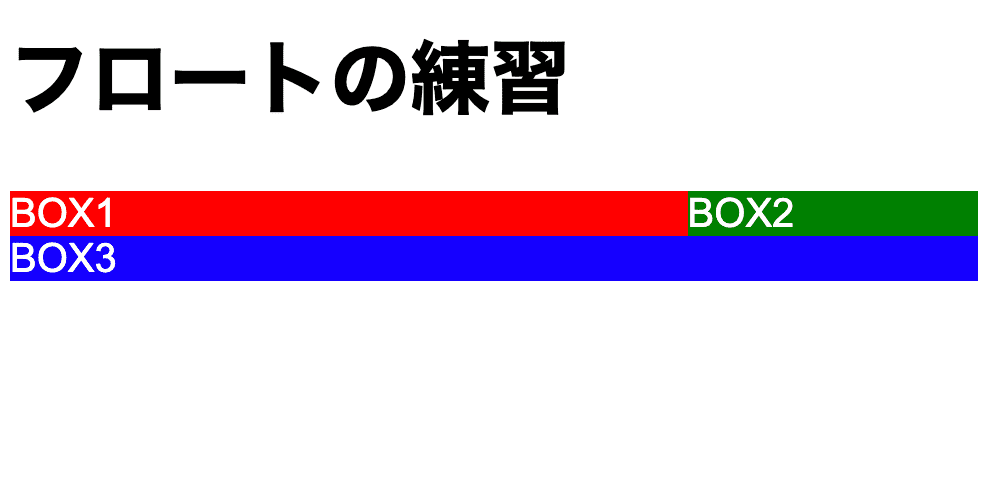
}このようになる

ポイントはまず<div id="wrap">で全体の幅を指定してあげる(width: 100%;)
次に横並びにしたい要素にfloatプロパティーを指定してフロートさせる
#box1(width: 70%;float: left;) #box2(width: 30%;float: right;)
clearプロパティでフロートを解除する
#box3(clear: both;)
ダミー画像を使う
↑こちらでダミー画像を生成できるので使います
