グリッドシステムの作り方
Bootstrapを使うメリットの一つのグリッドシステム
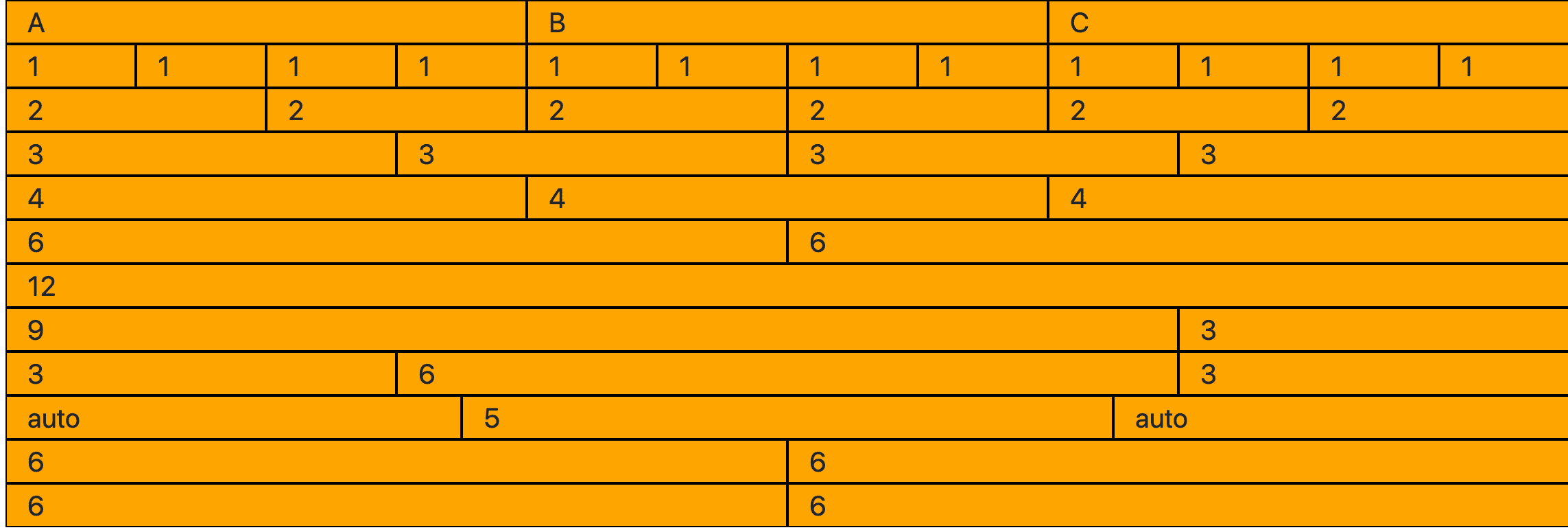
作成するもの

HTMLの記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グリッドシステム</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<style>
.orange {
background-color: orange;
border: black 1px solid;
}
</style>
</head>
<body>
<div class="container">
<!-- 等幅 -->
<div class="row">
<div class="col orange">A</div>
<div class="col orange">B</div>
<div class="col orange">C</div>
</div>
<!-- 12分割 -->
<div class="row">
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
<div class="col-1 orange">1</div>
</div>
<div class="row">
<div class="col-2 orange">2</div>
<div class="col-2 orange">2</div>
<div class="col-2 orange">2</div>
<div class="col-2 orange">2</div>
<div class="col-2 orange">2</div>
<div class="col-2 orange">2</div>
</div>
<div class="row">
<div class="col-3 orange">3</div>
<div class="col-3 orange">3</div>
<div class="col-3 orange">3</div>
<div class="col-3 orange">3</div>
</div>
<div class="row">
<div class="col-4 orange">4</div>
<div class="col-4 orange">4</div>
<div class="col-4 orange">4</div>
</div>
<div class="row">
<div class="col-6 orange">6</div>
<div class="col-6 orange">6</div>
</div>
<div class="row">
<div class="col-12 orange">12</div>
</div>
<div class="row">
<div class="col-9 orange">9</div>
<div class="col-3 orange">3</div>
</div>
<div class="row">
<div class="col-3 orange">3</div>
<div class="col-6 orange">6</div>
<div class="col-3 orange">3</div>
</div>
<div class="row">
<div class="col orange">auto</div>
<div class="col-5 orange">5</div>
<div class="col orange">auto</div>
</div>
<!-- 12を超えたら? -->
<div class="row">
<div class="col-6 orange">6</div>
<div class="col-6 orange">6</div>
<div class="col-6 orange">6</div>
<div class="col-6 orange">6</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
</body>
</html>※ポイント
