Bootstrapのナビバーの作り方のまとめ
どのサイトにもあるナビバーの作り方について〜ハンバーガーメニューもあります〜。(ただし画面が小さくなったとき)
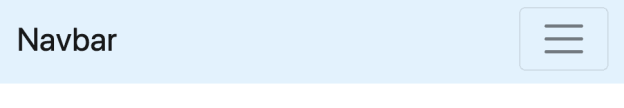
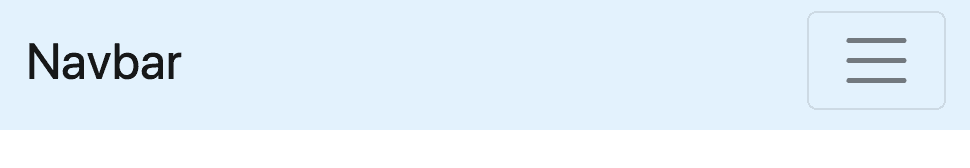
作成するもの


HTMLの記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Navibar</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<!-- 色をそれぞれ変えられる -->
<!-- <nav class="navbar navbar-expand-lg navbar-light bg-light"> -->
<!-- <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> -->
<!-- <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> -->
<!-- ナビバーの背景色を自分でカスタマイズできる -->
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;">
<!-- ハンバーガーメニューを作る=画面を狭めると出る(三)ぽいやつ -->
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 画面幅が所定のサイズ以下になったときに折りたたまれグルーピングされる。-->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<!-- スタイルをアクティブにする=黒字の状態 -->
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu1</a>
</li>
<li class="nav-item">
<!-- スタイルを無効状態にする=半透明にする -->
<a class="nav-link disabled" href="#">Menu2</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
</body>
</html>