1:thisを使いこなす
mixinとSCSSは1と同じなので省略
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Teko:wght@500&display=swap" rel="stylesheet">
</head>
<body>
<div id="container">
<div class="animate-title">
PLAY ANIMATION
</div>
<div class="animate-title-2">
ANIMATIONNNNNNNNN
</div>
<button id="btn">Animation</button>
</div>
<script src="main.js"></script>
</body>
</html>main.jsの記述
document.addEventListener("DOMContentLoaded", function () {
const btn = document.querySelector("#btn");
const ta = new TextAnimation(".animate-title");
const ta2 = new TextAnimation(".animate-title-2");
ta.animate();
ta2.animate();
// btn.addEventListener('click', ta.animate.bind(ta));
// bindを使いたくないとき
btn.addEventListener("click", function () {
ta.animate();
});
});
// フリーな位置にあるとグローバルオブジェクト(window)を参照する
console.log(this);
// new演算子を使うことによってオブジェクトを生成するためのもの
class TextAnimation {
constructor(el) {
// 変数taとta2参照する
console.log(this);
this.el = document.querySelector(el);
this.chars = this.el.innerHTML.trim().split("");
this.el.innerHTML = this._splitText();
}
_splitText() {
return this.chars.reduce((acc, curr) => {
curr = curr.replace(/\s+/, " ");
return `${acc}<span class="char">${curr}</span>`;
}, "");
}
// animate() {
// console.log(this);
// this.el.classList.toggle("inview");
// }
// タイムアウトを設定するとき
// animate() {
// // windowは省略できるよ
// window.setTimeout(function (){
// // ここのthisはwindowsオブジェクトを参照する
// console.log(this);
// this.el.classList.toggle('inview');
// // bindを用いたthisの束縛
// }.bind(this));
// }
// }
// こちらの書き方でもOK(bindを使わないときの記法)
animate() {
const _that = this;
setTimeout(function () {
console.log(_that);
_that.el.classList.toggle('inview');
},1000
)};
}SCSSの記述
@import "mixin";
html {
font-family: "Teko", sans-serif;
}
body {
margin: 0;
}
#container {
position: relative;
height: 100vh;
background-color: rgba(255, 166, 0, 0.8);
}
.animate-title,
.animate-title-2 {
// position: absolute;
// top: 50%;
// left: 50%;
// transform: translate(-50%, -50%);
color: white;
opacity: 0;
font-size: 2em;
&.inview {
opacity: 1;
& .char {
display: inline-block;
@include animation(
$name: kf-animate-chars,
$duration: 0.5s,
$timing-function: cubic-bezier(0.39, 1.57, 0.58, 1),
$fill-mode: both
);
@for $i from 1 through 30 {
&:nth-child(#{$i}) {
animation-delay: $i * 0.04s;
}
}
}
}
}
@keyframes kf-animate-chars {
0% {
opacity: 0;
transform: translateY(-50%);
}
100% {
opacity: 1;
transform: translateY(0);
}
}mix_in.scssの記述
@mixin animation(
$name,
$duration: 1s,
$timing-function: ease,
$delay: 0s,
$iteration-count: 1,
$direction: normal,
$fill-mode: forwards
) {
animation: {
name: $name;
duration: $duration;
timing-function: $timing-function;
delay: $delay;
iteration-count: $iteration-count;
direction: $direction;
fill-mode: $fill-mode;
}
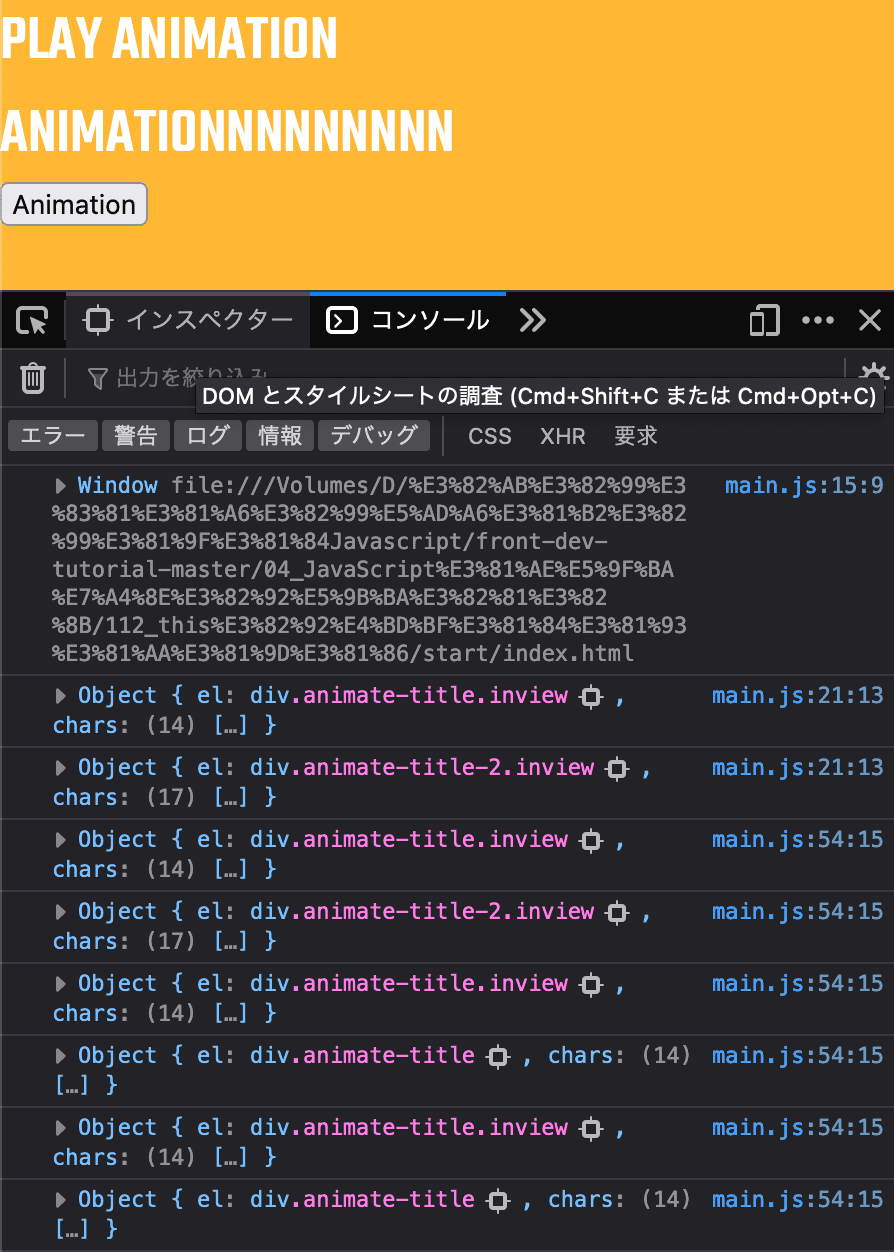
}検証して実行結果を確かめると・・・