コールバック関数とは?
引数に渡す関数をcallback関数という。
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>JavaScriptの基礎</h1>
<script src="main.js"></script>
</body>
</html>main.jsの記述
// いつもの基本的な書き方
// function hello(name) {
// console.log("hello " + name);
// }
// hello("Tanaka Tarou");
// callbackに関数getnameが渡る(戻り値'Tanaka Tarou')
function hello(callback, lastname) {
// 関数を実行するためcallback()としている
console.log('hello ' + callback());
}
// 引数に渡す関数をcallback関数という
function getFirstName() {
return 'Tanaka';
}
function getName() {
return 'Tanaka Tarou';
}
// 関数を渡すと戻り値'Tanaka Tarou'が渡る
hello(getFirstName);
hello(getName);
// コールバックに引数を渡したい場合、lastnameにAkinaが渡ってくる
function hello2(callback, lastname) {
// 関数を実行するためcallback()としている
// callback(第一引数)の中身がこれ
console.log(callback)
console.log(lastname)
console.log(callback(lastname))
console.log(callback(callback))
console.log('hello ' + callback(lastname));
}
// 無名関数
hello2(function(name) {
return 'suzutuki ' + name;
}, 'Akina');
// アロー関数の記法に直すと(functionと{}とreturnを省略)
// hello(() => 'suzutuki');
function doSomething(a, b, callback) {
// 結果をコールバック関数に渡す
const result = callback(a, b);
console.log(result);
}
function plus(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
// 処理結果を変えることができる
doSomething(2, 3, plus);
doSomething(2, 4, multiply);
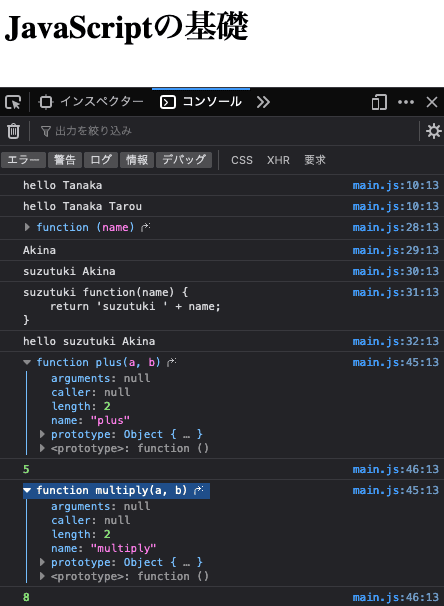
検証して実行結果を確かめると・・・

↑がなぜ出力されたか?
- 関数getFirstNameの戻り値’Tanaka’がcallbackに渡されるのでhello Tanakaになった
- 関数getNameの戻り値’Tanaka Tarou’がcallbackに渡されるのでhello Tanaka Tarouになった
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分が第一引数の中に入っているためこのように出力された
- 無名関数’Akina’の部分が第二引数なのでAkinaが出力された
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分のnameの部分は第二引数のAkinaが格納されているのでSuzutuki Akinaと出力された。
- 無名関数function(name) { return ‘suzutuki ‘ + name; }の部分のnameの部分は第一引数の関数の無名関数function(name) { return ‘suzutuki ‘ + name; }が格納されているのでSuzutuki +無名関数function(name) { return ‘suzutuki ‘ + name; }と出力された。
- 5に単純に’hello’が追加されただけなので出力された。
- console.log(callback);のcallbackの中身はcallback関数なのでfunction plus(a, b) { return a + b; } が出力された。
- 変数resultには第三引数のcallback関数 function plus(a, b) { return a + b; }が入っていて、式展開が行われた結果5が出力された。
- console.log(callback);のcallbackの中身はcallback関数なので
function multiply(a, b) { return a + b; } が出力された。
- 変数resultには第三引数のcallback関数 function multiply(a, b) { return a * b; }が入っていて、式展開が行われた結果8が出力された。
※ポイント
console.log()で中身を確認すると理解しやすいので、積極的に使おう!
2:コールバック関数とループ処理
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>JavaScriptの基礎</h1>
<script src="main.js"></script>
</body>
</html>main.jsの記述
// 普通のループ文
// const arry = [1,2,3,4,5,];
// for(let i = 0; i< arry.length; i++) {
// console.log(arry[i]);
// }
const arry = [1, 2, 3, 4, 5];
function forEach(ary, callback) {
for (let i = 0; i < ary.length; i++) {
callback(ary[i]);
}
}
// コールバック関数を用意する
function log(val) {
console.log(val);
}
function double(val) {
val = val * 2;
log(val);
}
// コールバック関数を切り替えることで同じ関数でも出力結果を変えることができる
forEach(arry, log);
forEach(arry, double);
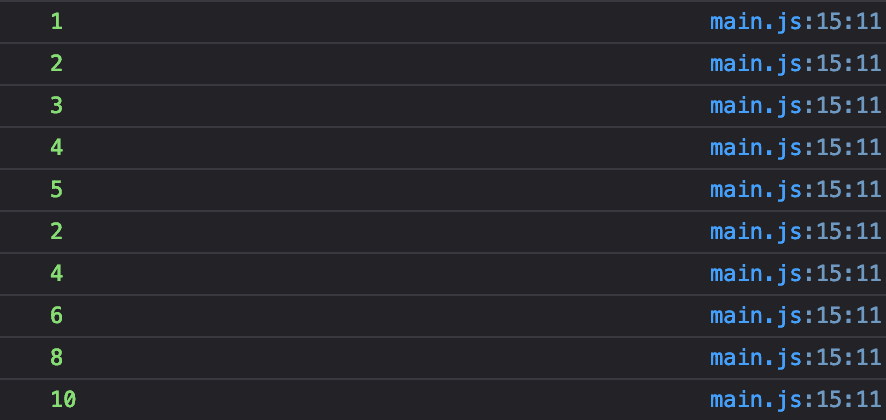
検証して実行結果を確かめると・・・

このようにコールバック関数を切り替えることで同じ関数でも出力結果を変えることができるよ
