CSSとは?
Cascading style Sheetsの略
文字の色やサイズ、レイアウトなどを指定できる
HTMLで書かれた構造化された文章のスタイルを指定するための言語
HTMLは文章構造、CSSは見た目と分けるのが常識になっている。
CSSの書式
セレクター(どこの) {
プロパティ(なにを): 値 (どうする);
}
CSSの組み込み方による優先順位
・インライン>内部参照、外部参照
不具合の温床になるので基本的には
外部参照(外部ファイルにCSSを記載する)を使おう
色の指定
いろいろな指定方法がある16進数表記が多いそう
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>CSSで色が変わります。</h1>
</body>
</html><link rel="stylesheet" type="text/css" href="style.css" />
↑CSSを読み込む設定
↓フォルダ内の配置図

CSSの記述
h1{
color: #FF0000;
color: #F00;
color: rgb(255,0,0);
color: rgb(100%,0%,0%) ;
color: red;
}このように表示されます

背景とボーダー
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
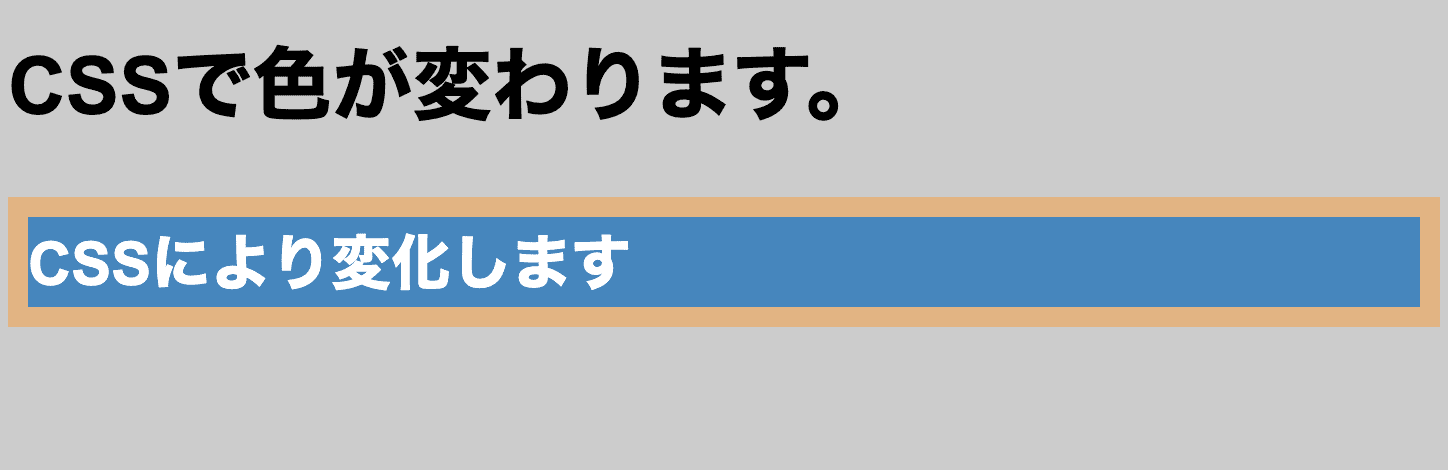
<h1>CSSで色が変わります。</h1>
<h2>CSSにより変化します</h2>
</body>
</html>CSSの記述
body {
background-color: #cccccc;
background-image: url(../images/dot.png);
background-repeat: no-repeat;
background-position: center;
}
h2 {
background-color: #4587bd;
border-style: solid;
border-color: #e2b483;
border-width: 10px;
border: #e2b483 10px solid;
color: #fff;
}
Google Chromeデベロッパーツール
F12キーを押すか、右クリック検証から利用することができる
- ウェブサイトのコードをチェック
- スタイルの変更テスト
- スマホなどでの見え方の検証などができとても便利
フォントについて
html {
font-family: フォント名 or フォントファミリー;
}フォント名で指定する場合の問題点
・PCやスマホなどに入っているフォントはそれぞれ異なるので注意。
・開発者が意図しないフォントが表示される可能性がある。
フォントファミリーとは?
・デザインを統一した複数のフォントをまとめたもの
serif > 明朝体
sans-serif > ゴシック体
フォント指定の実例
font-family:”Hiragino Kaku Gothic ProN”,”メイリオ”,sans-serif;
・左の方から優先利用される
Hiragino Kaku Gothic ProN・・・Macにプリインストールされているフォント
メイリオ・・・Windowsにプリインストールされているフォント
sans-serif・・・ゴシック体MacやWindows以外のデバイスなど
※Macの場合FontBookというアプリでなにが入っているか確認できる
フォントサイズについて
相対単位と絶対単位
「相対単位」
・%で割合を指定
・em 親要素の大文字Mの高さ(=フォントサイズ)を1とする単位
・rem root要素(html要素)の大文字Mの高さを1とする単位
「絶対単位」
・pt(ポイント)・・・1/72インチ相当 2.54cm
・px(ピクセル)・・・ディスプレイの画素(ピクセル)を1とする単位
Webフォントとは?
・Webサーバー上に配置したフォントファイルをインターネットを経由して配信ウェブブラウザで表示させる仕組み。
主なWebフォント
・Google Web Fonts(欧文フォント、和文フォント)無償
・モリサワTypeSquare(和文フォント)有償
・Font Awesome(アイコン)有償(無償でも使えるものはある)
使い方(Google Web Fontsのはんなり明朝を使う時)
<head></head>の間に以下を記述し
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">CSSに以下を記述することで利用できる
.wf-hannari { font-family: "Hannari"; }