formタグについて
書式:<from action=”#” method=#post”></form>
action:どこにデータを送信するか。送信された情報を処理するプログラムのURL(サーバーサイド。Rubyなどで記述)
method-フォームを送信する際にブラウザーが使用するHTTPリクエストメソッド(get,post,など)
HTTPリクエストメソッドをさらに詳しく
ブラウザからサーバに対して依頼する処理の種類
HEAD,GET,POST,PUT,DELETE,CONNECT,OPTIONS,TRACE,PATCH等がある。
利用頻度が高いのはGetとPost
お問い合わせフォームを作成してHTMLの理解を深めます。
フォーム作成1
作りたいもの

HTML
<form action="#" method="post">
<input type="text" name="username" placeholder="ユーザーネーム">
<input type="password" name="password" placeholder="パスワード">
<input type="submit" value="ログイン" />フォーム作成2
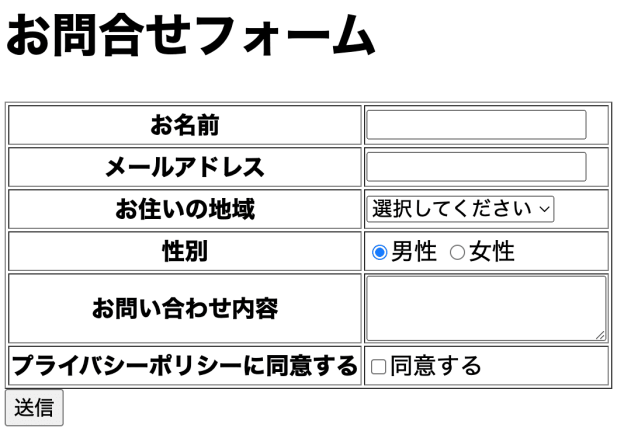
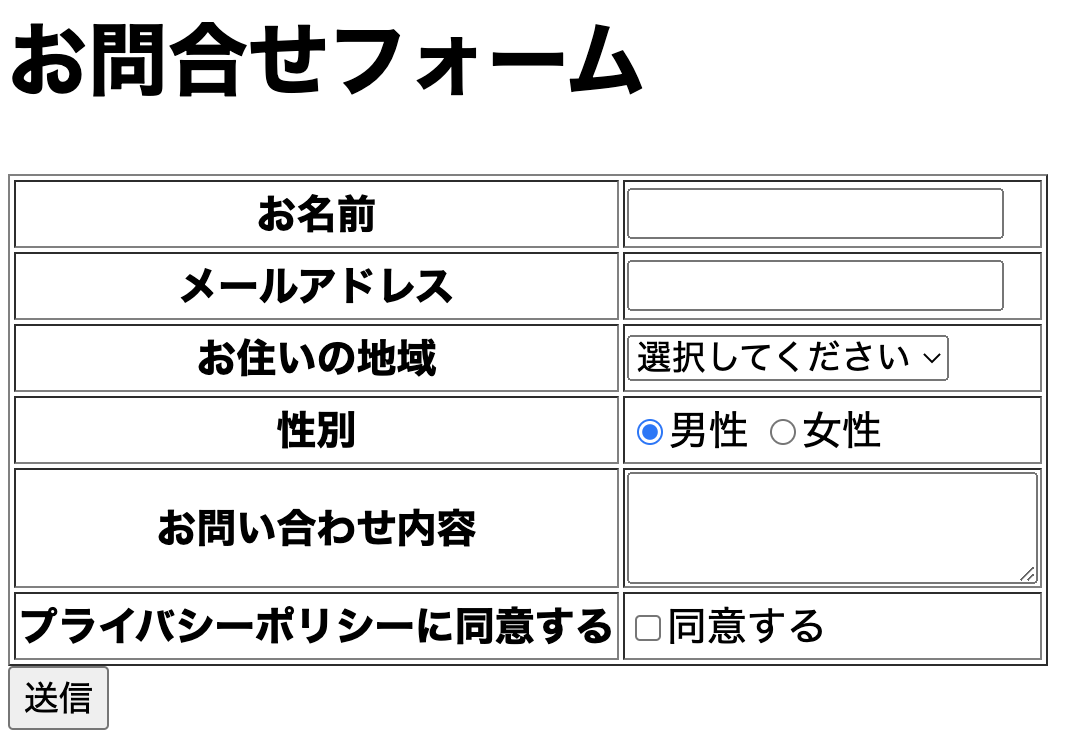
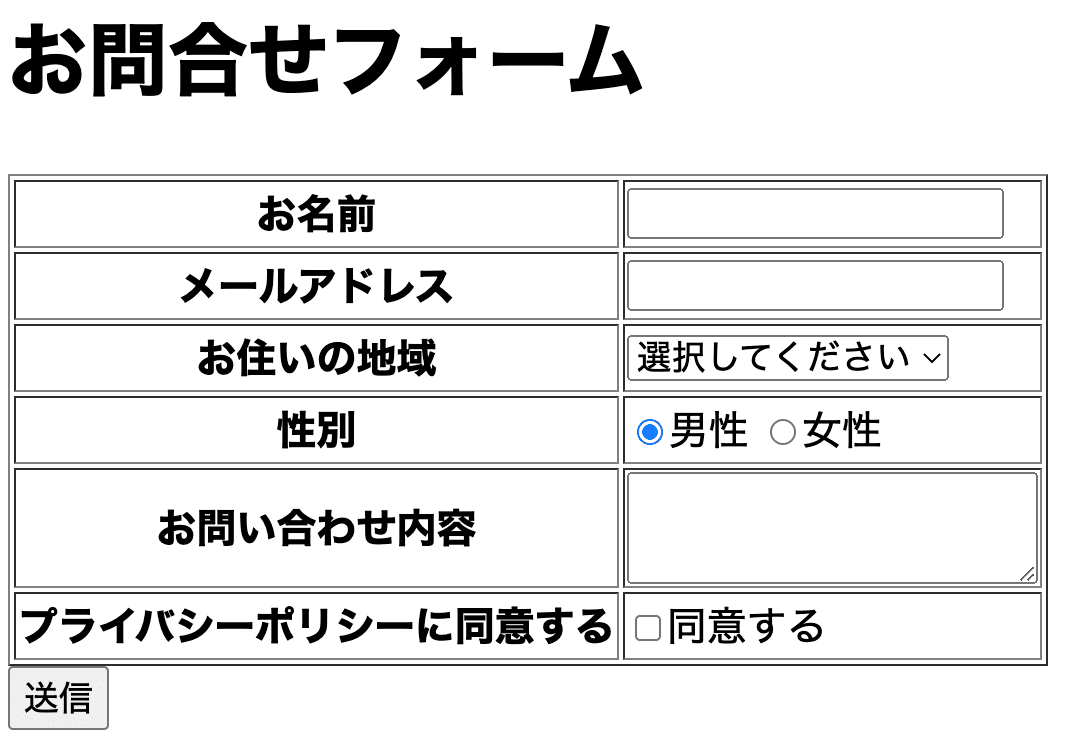
</form>作りたいもの

<h1>お問合せフォーム</h1>
<form action="#" method="post">
<table border="1">
<tr>
<th>お名前</th>
<td><input type="text" name="username"></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><input type="email" name="email"></td>
</tr>
<tr>
<th>お住いの地域</th>
<td>
<select name="prefecture">
<option value="" selected>選択してください</option>
<option value="hokkaido">北海道</option>
<option value="tohoku">東北</option>
<option value="kanto">関東</option>
<option value="chubu">中部</option>
<option value="kinki">近畿</option>
<option value="chugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyusyu">九州</option>
</td>
</tr>
<tr>
<th>性別</th>
<td>
<input type="radio" name="gender" Value="male" checked>男性 <input type="radio" name="gender" Value="female">女性
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td> <textarea name="contents"></textarea> </td>
</tr>
<tr>
<th>プライバシーポリシーに同意する</th>
<td> <input type="checkbox" name="privacy" value="1">同意する </td>
</tr>
</table>
<input type="submit" value="送信">
</form>フォーム作成3
作りたいもの

<h1>アルバイト応募フォーム</h1>
<form action="#" method="post">
<table border="1">
<tr>
<th>ふりがな *</th>
<td><input type="text" name="username" required /></td>
</tr>
<tr>
<th>生年月日 *</th>
<td><input type="date" name="birthday" required /></td>
</tr>
<tr>
<th>性別 *</th>
<td>
<input type="radio" name="gender" value="male" />男性
<input type="radio" name="gender" value="female" required />女性
</td>
</tr>
<tr>
<th>電話番号 *</th>
<td><input type="tel" name="telephone number" required /></td>
</tr>
<tr>
<th>メールアドレス *</th>
<td><input type="email" name="email" required /></td>
</tr>
<tr>
<th>現在の職業 *</th>
<td>
<select name="job" required>
<option value="" selected>選択してください</option>
<option value="gakusei">学生</option>
<option value="arubaito">アルバイト・パートタイム</option>
<option value="seisyain">正社員</option>
<option value="sonota">その他</option>
</select>
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea name="contents"></textarea></td>
</tr>
</table>
<input type="submit" value="送信" />
</form>
<p>*の項目は入力必須となります。</p>