1:配列とforEachメソッド
HTMLの記述は1と同じなので省略
main.jsの記述
const arry = [1, 2, 3, 4, 5];
// 変数名は何でもいいのでv,forEachを使ったほうが記述が少ない
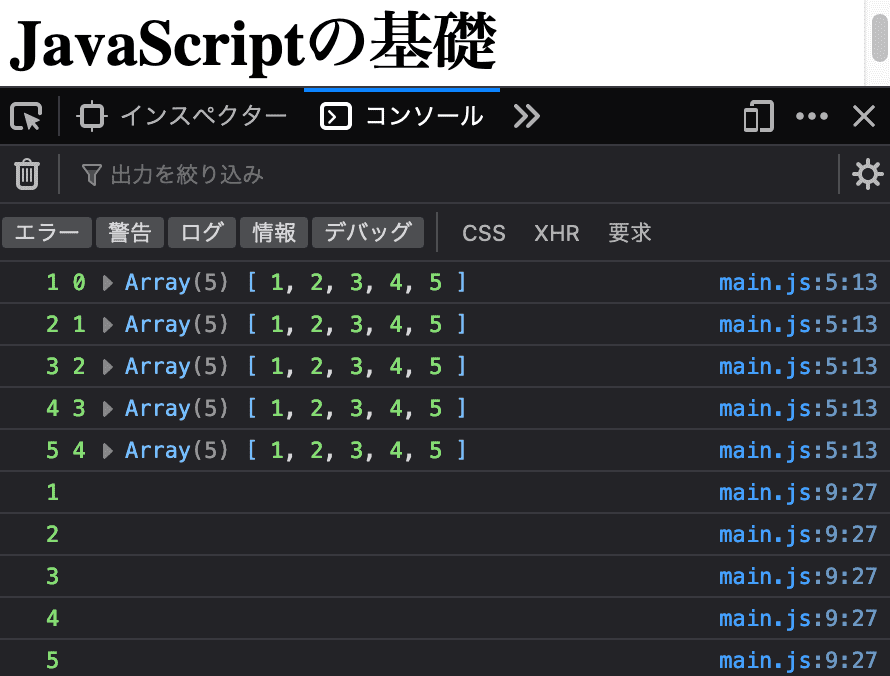
arry.forEach(function(v, i, ary) {
console.log(v, i, ary);
})
// アロー関数の記法だと更に省略できる
arry.forEach(v => console.log(v));検証して実行結果を確かめると・・・

ポイント
第一引数に配列の値[1,2,3,4,5]、第二引数に添え字の値、第三引数に配列がある。
第一引数に配列の値[1,2,3,4,5]、第二引数に添え字の値、第三引数に配列がある。
2:配列とreduceメソッド
HTMLの記述は1と同じなので省略
main.jsの記述
const arry = [1, 2, 3, 4, 5];
// reduceの第2引数を指定しない場合には、accuに配列の0番目、
// currに配列の1番目の要素が渡ってくる
// arry.reduce(function (accu, curr) {
// console.log(accu, curr);
// return accu + curr;
// });
// 初期値を設定するとき。10が最初にaccu、currに1(配列の最初)が渡ってくる
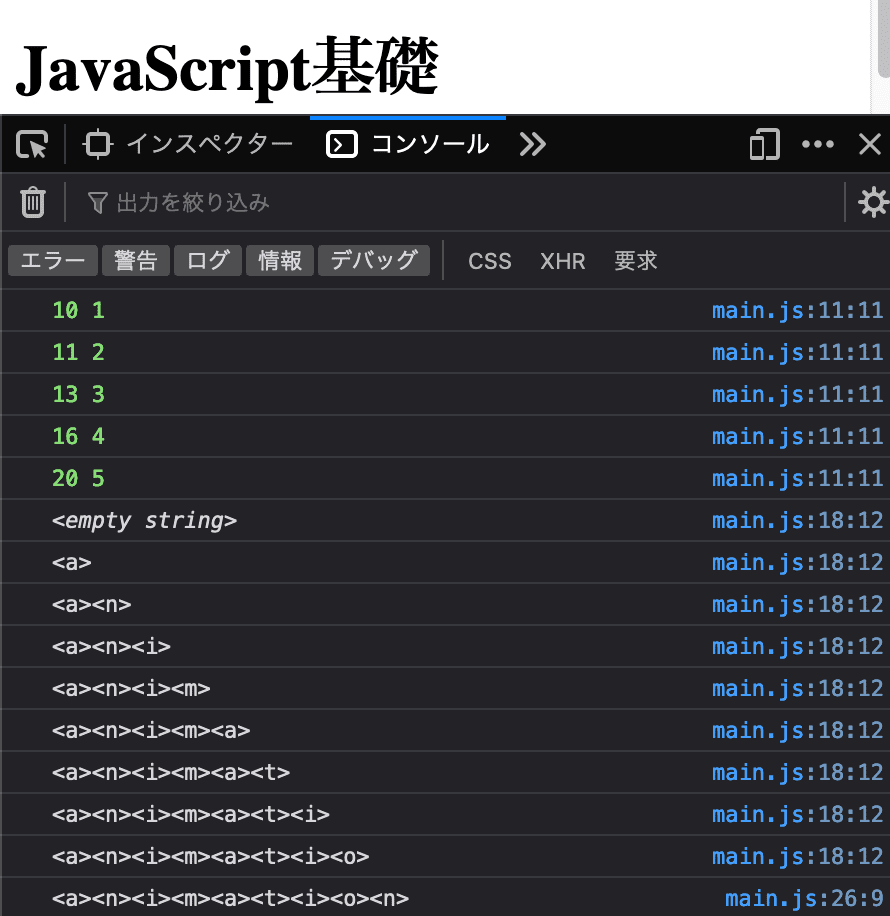
arry.reduce(function (accu, curr) {
console.log(accu, curr);
return accu + curr;
}, 10);
const str = "animation";
const strArry = str.split("");
console.log(strArry);
const result = strArry.reduce((accu, curr) => {
console.log(accu);
// テンプレートリテラル
return `${accu}<${curr}>`;
// 上と下は同じだよ
// return accu + "<" + curr + ">";
// 初期値に空文字’’を設定することで<a><n><i><m><a><t><i><o><n>とする
}, "");
console.log(result);検証して実行結果を確かめると・・・

初期値に10が設定されているので10と配列の1番目の1が渡る。
10+1で11と配列の2番めの2が表示されている。以下ループしていく
.splitによって作れてしまう
基本の形でこれをreduceで加工すると
<a><n><i><m><a><t><i><o><n>がつくれる。初期値の””がミソ
3:reduce関数
HTMLの記述は1と同じなので省略
main.jsの記述
// 目標はanimationを<>付きにする
// const str = 'animation';
// splitにして分割して配列にする
// const strArry = str.split('');
// function tag(accu, curr) {
// return `${accu}<${curr}>`;
// }
// const result = strArry.reduce(tag, "");
// console.log(result);
// 実行結果<a><n><i><m><a><t><i><o><n>
// 上の実行結果をreduce関数で得るには?
// 変数strに'animation'を格納
const str = 'animation';
// splitにして分割して配列にしたものをstrArryに格納
const strArry = str.split('');
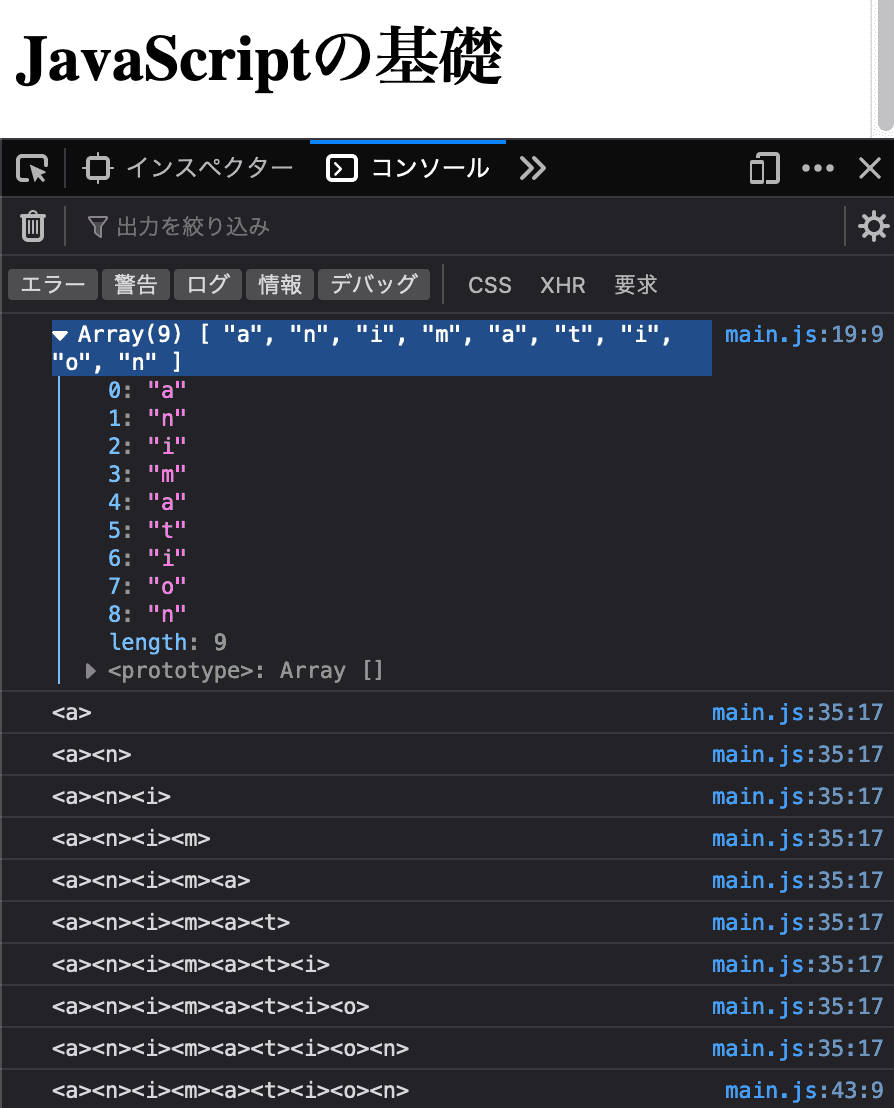
console.log(strArry)
//['a', 'n', 'i', 'm', 'a', 't', 'i', 'o', 'n']が作成される
// tagはコールバック関数
function tag(accu, curr) {
//console.log(accu);
return `${accu}<${curr}>`;
}
// reduce関数がコールバックを受ける関数で今回第三引数の""が必要
function reduce(arry, callback, defaultValue) {
// 初期値""をaccuに代入
let accu = defaultValue;
for(let i = 0; i < arry.length; i++) {
let curr = arry[i];
//callbackにaccuとcurrを代入して戻り値を代入している
accu = callback(accu, curr);
console.log(accu);
}
// <a><n><i><m><a><t><i><o><n>が戻り値
return accu;
}
// 分割して配列にしたもの、コールバック関数、初期値に空文字
// reduce関数を呼び出す
const result = reduce(strArry, tag, "");
console.log(result);検証して実行結果を確かめると・・・

- 1行目はconsole.log(strArry)の部分
- 2行目~10行目はconsole.log(accu);の部分でまずはじめにreduce関数が呼びされる(第一引数の中身[‘a’, ‘n’, ‘i’, ‘m’, ‘a’, ‘t’, ‘i’, ‘o’, ‘n’]、第二引数の中身関数tag、第三引数に空文字(”))
変数letに空文字(”)を代入する。次にfor文でループ処理を記述して変数currに配列の[‘a’, ‘n’, ‘i’, ‘m’, ‘a’, ‘t’, ‘i’, ‘o’, ‘n’]をはじめから終わりまで順番に繰り返すようにする。
コールバック関数tagを呼び出す。(第一引数に(”)第二引数に先程のcurr)コールバック関数により[‘a’, ‘n’, ‘i’, ‘m’, ‘a’, ‘t’, ‘i’, ‘o’, ‘n’]の各文字に<>が加わり繰り返し処理が行われる。これにより繰り返し処理が行われている様子が出力される。 - 11行目はループ処理が終わって加工が終わったものが出力される。
※ポイント
console.logで途中を観察してみると理解しやすくなる。
console.logで途中を観察してみると理解しやすくなる。
