0から続きます。
1:配列の基礎
HTMLの記述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>JavaScriptの基礎</h1>
<script src="main.js"></script>
</body>
</html>main.jsの記述
const arry = new Array(1,2,3,4,5,6);
// constなので下のように新しく宣言し直すことはできないが
// arry = new Array(1,2,3,4,5,6);
// 配列の中身を変えることは可能
arry[5] = 8;
console.log(arry);
console.log(arry[0]);
// 通常こちらの記法で書く
const ally = [1, 2, 3, 4, 5, 6, 'string', false];
// 新しいオブジェクトを末尾に追加する
// ally.push('new item')
// 新しいオブジェクトを最初に追加する
// ally.unshift('first item')
// 末尾を削除する
// ally.pop();
// const val = ally.pop();
// const val2 = ally.pop();
// 末尾から2つ目の削除されたものが出力される
// console.log(val2);
// 新しいオブジェクトを最初に追加する
ally.unshift('first item')
// 先頭のオブジェクトを削除してvalに格納する
const val = ally.shift();
// 削除された先頭のオブジェクトを出力
console.log(val);
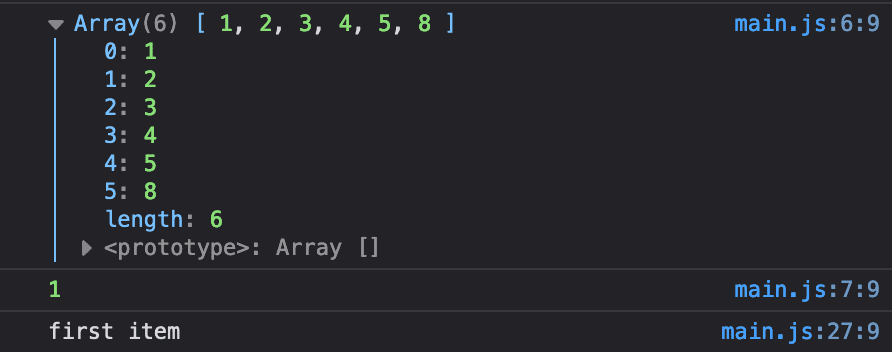
検証して実行結果を確かめると・・・

↑がなぜ出力されたか?
- 配列が出力されて[1.2.3.4.5.8]となった。(6番目が8なのは配列の中身をarry[5] = 8;で変えたから)
- 配列の0番目(つまり初め)を出力したから1が出力された
- 削除された先頭のオブジェクトを出力しているからfirst itemが出力された
2:オブジェクトについて
HTMLの記述は1と同じなので省略
main.jsの記述
// {}の中にオブジェクトを設定できる
const person = {
name: ['Tarou', 'Tanaka'],
age: 22,
gender: 'male',
interests: {
sports: 'soccer',
music: 'piano'
},
getFullName: function() {
console.log(this.name[0] + this.name[1])
}
};
// personのageを書き換えると反映される
person.age = 12;
// 変数を使いたいときに[]を使う
const ageKey = 'age';
person[ageKey] = 12;
// ドット記法という
console.log(person.age);
person.getFullName();
// ポイント! キー情報(プロパティ)に値をそれぞれセットでき変更することもできるよ
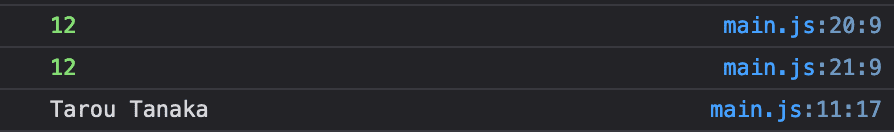
検証して実行結果を確かめると・・・

ageを12に書き換えたので12が出力された
personの中の関数getFullNameをよんだので、TarouとTanakaが出力された
3:ループの記述方法
HTMLの記述は前と同じなので省略
main.jsの記述
const arry = [1, 3, 5, 7, 9, 12];
//一般的な記法
// iを初期化して(0でなくてもよい),
// 次にループを継続する条件,インクリメント(+1ずつ)していく
// for(let i = 0; i < arry.length; i = i +1) {
// console.log(i);
// }
// 上のをfor inに書き換えると
// for (let i in arry) {
// console.log(i, arry[i]);
// }
// for ofにすると値が渡ってくるのでi(添字)以外を使う
// 対応していないブラウザもあるので変換する必要がある
for (let v of arry) {
console.log(v);
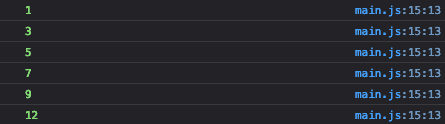
}検証して実行結果を確かめると・・・

4:ループの実践
HTMLの記述は前と同じなので省略
main.jsの記述
const todos = [
{
id: 1,
title: 'Go to travel',
completed: true
},
{
id: 2,
title: 'Go to shopping',
completed: true
},
{
id: 3,
title: 'Go to museum',
completed: false
}
]
// 普通の書き方のとき
// for(let i = 0; i < todos.length; i++) {
// // completed: trueのタイトルを取り出したいとき
// let todo = todos[i];
// if(todo.completed === true) {
// console.log(i, todos[i].title);
// }
// }
// // for inの場合の書き方
// for(let i in todos) {
// // completed: trueのタイトルを取り出したいとき
// let todo = todos[i];
// if(todo.completed === true) {
// console.log(i, todos[i].title);
// }
// }
// for ofの場合の書き方
for(let v of todos) {
// todoに何が入っているか確認できる
// console.log(todo);
// completed: trueのタイトルを取り出したいとき
// console.log(todo);
// この文はもう必要ないのでiを除去する
// let todo = todos[i];
if(v.completed === true) {
console.log(v);
}
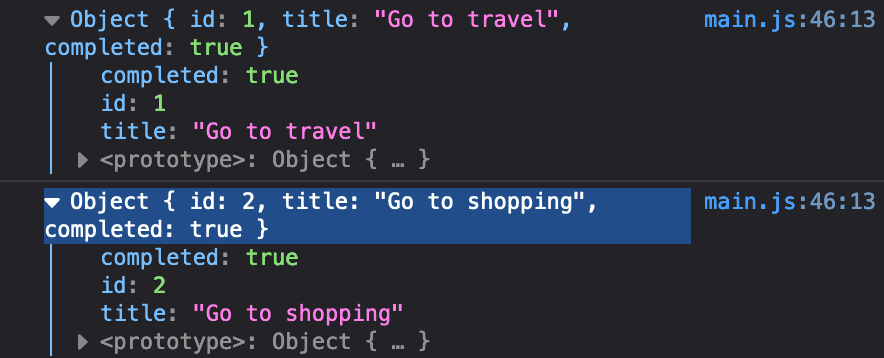
}検証して実行結果を確かめると・・・

↑がなぜ出力されたか?
v.completed === trueでcompletedがtrueのものを配列でループして取り出したのでこのようになった
